쌓고 쌓다
[CSS] 배경 이미지 삽입 / 테이블 꾸미기 본문
배경 이미지 삽입
=> background-image 속성 사용.
body {
background-image: url("./img/texture.png")
}
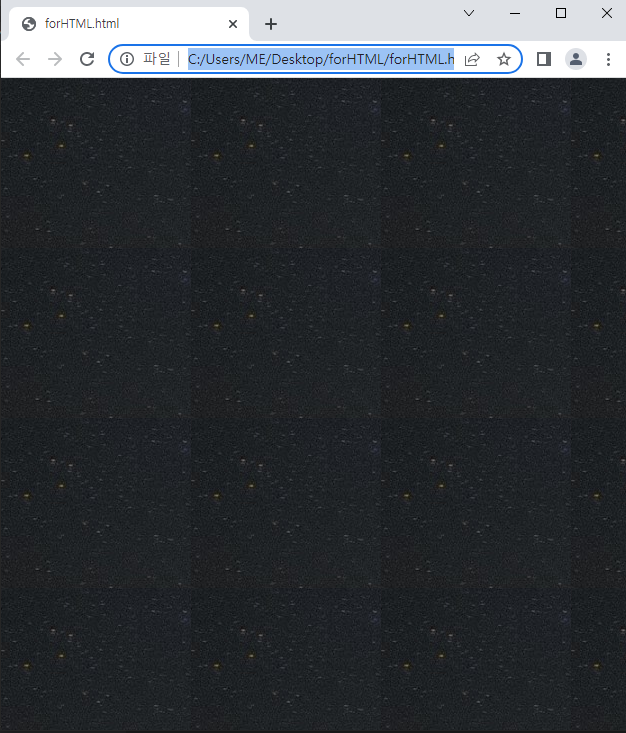
아래의 이미지를 배경 이미지로 삽입한다고 하자.


배경 이미지가 삽입될 영역보다 작은 경우, 부족한 부분은 배경 이미지를 수평과 수직 방향으로 반복된다.
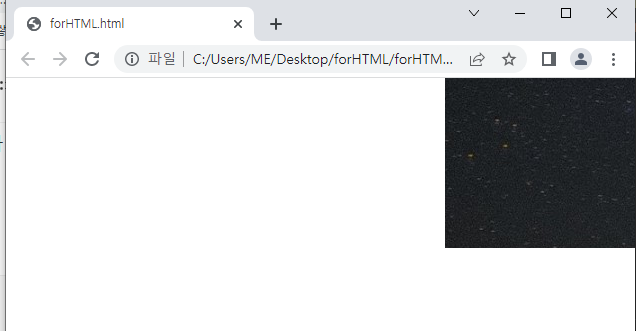
배경 이미지 반복
body {
background-image: url("./img/texture.png");
background-repeat: no-repeat;
background-position: right top;
}
background-repeat 속성
이미지가 반복되지 않게 하거나 수평 또는 수직방향으로 반복 설정이 가능하다.
| 속성 값 | 의미 |
| no-repeat | 배경 이미지를 반복하지 않음 |
| repeat-x | 배경 이미지를 수평(X축) 방향으로 반복함 |
| repeat-y | 배경 이미지를 수직(Y축) 방향으로 반복함 |
background-position 속성
배경 이미지의 위치를 설정할 때 사용한다.
| 속성 값 | 의미 |
| left top | 좌측 상단에 배치 |
| center top | 중앙 상단에 배치 |
| right bottom | 우측 하단에 배치 |
| (left, center, right)과 (top center bottom)의 조합으로 | 배치 가능. |
테이블 꾸미기
<table> 태그를 이용해 테이블을 만들었었는데, 이젠 CSS로 테이블의 너비와 경계선, 셀내 글자의 정렬이 가능하다.
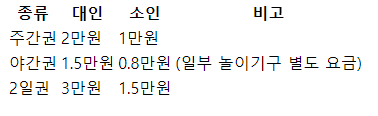
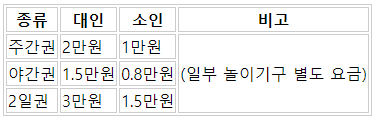
기본 테이블 생성
<body>
<table>
<tr>
<th>종류</th> <th>대인</th> <th>소인</th> <th rowspan="3">비고</th>
</tr>
<tr>
<td>주간권</td> <td>2만원</td> <td>1만원</td> <td>(일부 놀이기구 별도 요금)</td>
</tr>
<tr>
<td>야간권</td> <td>1.5만원</td> <td>0.8만원</td>
</tr>
<tr>
<td>2일권</td> <td>3만원</td> <td>1.5만원</td>
</tr>
</table>
</body>
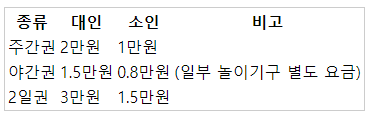
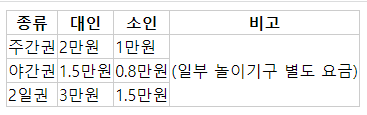
표 테두리 적용
table {
border: solid 1px #cccccc
}
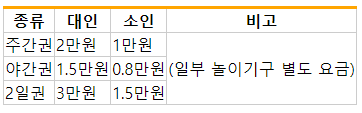
셀 테두리 적용
table, th, td {
border: solid 1px #cccccc
}
tr 요소에는 테두리가 적용되지 않는다.
표 테두리와 셀 테두리 경계선 없애기
table {
border-collapse: collapse;
}
table, th, td {
border: solid 1px #cccccc
}
border-collapse 속성을 이용하여 단인 경계선으로 만든다.
속성 값을 seperate로하면 이중 경계선이 그려진다.
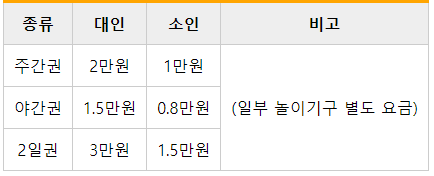
상단 경계선 추가
table {
border-top: solid 3px orange;
}
셀 내의 글자 정렬
td {
padding: 10px;
text-align: center; /* 가운데 정렬 */
}
th {
padding: 10px;
background-color: #eeeeee;
}
사용된 테이블 관련 속성 요약
| 속성(속성 값) | 의미 |
| border-collapse: collapse | 테이블의 단일 경계선 설정 |
| border(border-top, border-bottom, border-left, border-right) | 경계선 그리기 |
| width, height | 테이블의 너비와 높이 설정 |
| padding(padding-top, padding-bottom, padding-left, padding-right) |
셀의 패딩 설정 |
| text-align | 글자 정렬 ex)center |
'프로그래밍 > html & css' 카테고리의 다른 글
| [CSS] 글머리 / 수평 목록 / 로그인 폼 (1) | 2023.01.26 |
|---|---|
| [CSS] display 속성 (인라인과 블록) (1) | 2023.01.25 |
| [CSS] 선택자 (0) | 2023.01.23 |
| [CSS] 박스 모델 (0) | 2023.01.20 |
| [CSS] CSS 삽입 방법 및 기본 문법 (0) | 2023.01.19 |
Comments





