쌓고 쌓다
[CSS] 박스 모델 본문
HTML 요소는 사각형 형태를 가지는 박스로 생각할 수 있다.
CSS에서 이런 박스를 기반으로 요소를 화면에 배치할 수 있다.
박스 모델은 Border, Margin, Padding 세가지로 구성된다.
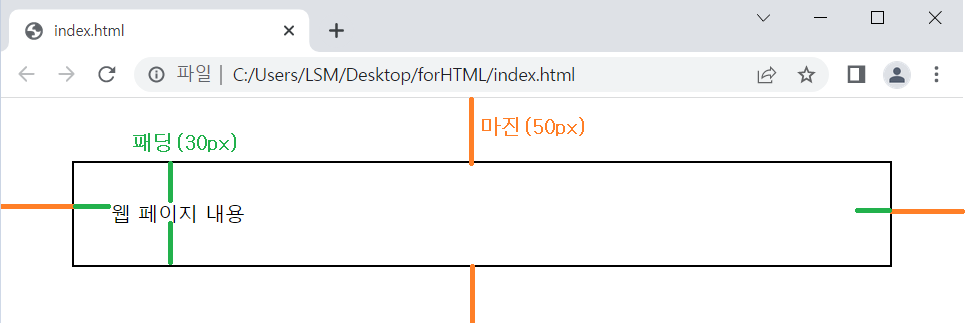
박스 모델
p {
margin: 50px;
padding: 30px;
border: solid 2px black;
}
<p>웹 페이지 내용</p>

HTML 요소: 텍스트, 이미지, 동영상, 목록 등 웹 페이지를 구성하고 있는 요소.
margin: 경계선과 외부의 간격을 의미.
padding: 경계선과 HTML 요소 사이의 간격을 의미.
border: HTML 요소의 경계선을 그리는데 사용.
경계선
=> border 속성
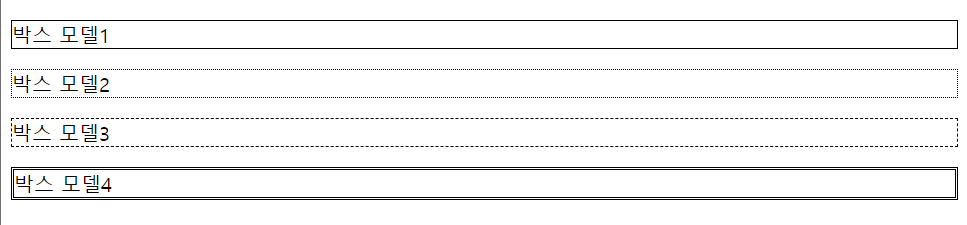
<p style="border: solid 1px black;">박스 모델1</p>
<p style="border: dotted 1px black;">박스 모델2</p>
<p style="border: dashed 1px black;">박스 모델3</p>
<p style="border: double 3px black;">박스 모델4</p>
border 속성은 선의 종류, 두께, 색상을 속성 값으로 가진다.
색상 코드 또한 사용이 가능하다.
상/하/좌/우 경계선
=> border-top, border-botton, border-left, border-right
<style>
p {
width: 150px;
}
</style>
<p style="border-top: solid 1px black;">박스 모델1</p>
<p style="border-bottom: dotted 1px black;">박스 모델2</p>
<p style="border-left: dashed 1px black;">박스 모델3</p>
<p style="border-right: double 3px black;">박스 모델4</p>width, height는 HTML 요소의 너비와 높이를 설정한다.
마진
=> margin
먼저, 마진은 설정하지 않아도 기본적으로 설정이 되어 있다. body에 요소를 넣고 테두리를 한번 보자.
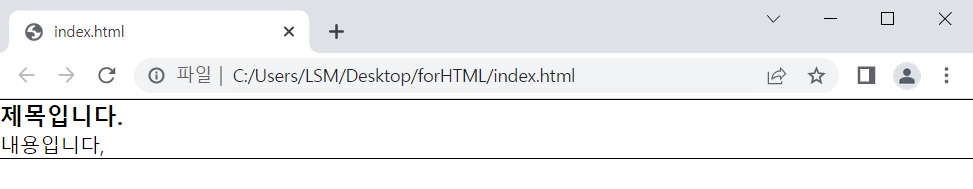
예제1)
body {
border: solid 1px black;
}
<h3>제목입니다.</h3>
<p>내용입니다,</p>
마진이 기본적으로 되어있다. 기본 마진은 요소들을 정확하게 배치하는데 방해 요인이 되므로 없앨 수 있다.
* {
margin: 0px;
}
body {
border: solid 1px black;
}
<h3>제목입니다.</h3>
<p>내용입니다,</p>
*를 전체 선택자라고 부르며, HTML 요소 전체를 선택하게 된다.
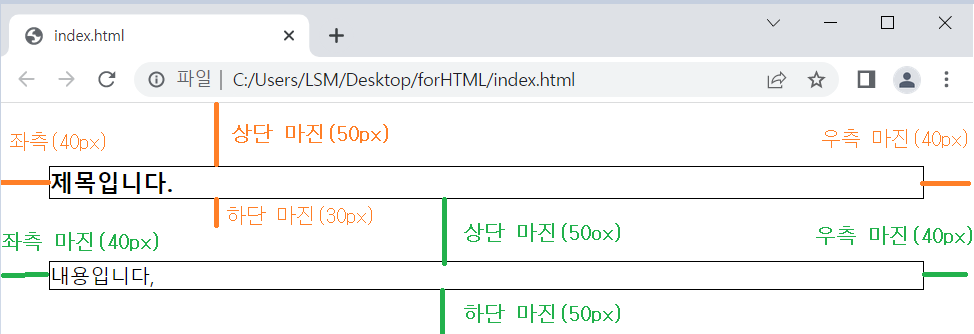
예제2)
* {
margin: 0px;
}
h3 {
margin: 50px 40px 30px 40px;
border: solid 1px black;
}
p {
margin: 50px 40px;
border: solid 1px black;
}
<h3>제목입니다.</h3>
<p>내용입니다,</p>
margin: 30px => 상단, 하단, 좌측, 우측 마진에 30px 크기 마진을 설정.
margin-left: 30px => 좌측 마진에 30px 크기 마진을 설정
margin 50px 40px => 상단, 하단에 50px 크기. 좌측, 우측에 40px 크기 마진을 설정.
margin 1px 2px 3px 4px => 상, 우, 하, 좌 순서이다.
*중요한것은 위의 예제처럼 '제목입니다.'의 하단 마진과 '내용입니다.'의 상단 마진이 중복된다. 이때
더 큰 값의 마진 하나만 적용된다.
패딩
=> padding
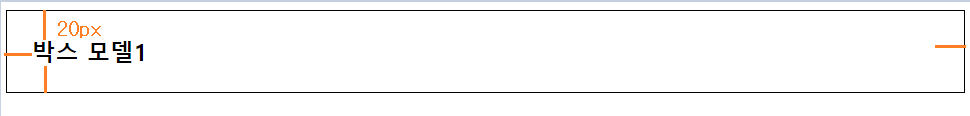
h3 {
border: solid 1px black;
}
<h3 style="padding: 20px;">박스 모델1</h3>
+
마진과 마찬가지로 속성 값의 개수에 따라 원하는 패딩을 지정할 수 있다.
pdding: 1px 2px 3px 4px => 상 우 하 좌를 1 2 3 4px로 설정.
padding: 10px 20px => 상하를 10px 좌우를 20px로 설정.
padding-top: 50px => 상단 패딩을 50px로 설정 (padding-bottom 등등...)
박스 둥근 모서리
=> border-radius
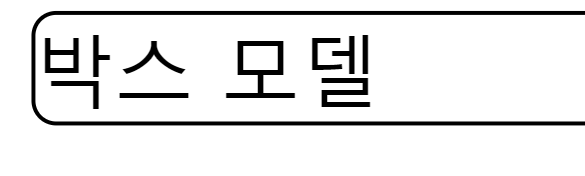
p {
border: solid 1px black;
border-radius: 5px;
}
<p>박스 모델</p>
모서리의 호를 원의 반지름 5px로 했다.
픽셀 값이 클수록 모서리는 둥글어진다.
박스 그림자
=> box-shadow
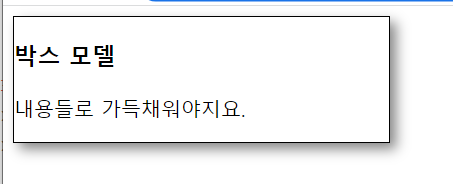
div {
width: 300px;
border: solid 1px black;
box-shadow: 5px 5px 10px #888888
}
<div>
<h3>박스 모델</h3>
<p>내용들로 가득채워야지요.</p>
</div>
box-shadow의 속성 값은 순서대로
오른쪽 그림자 길이, 아래쪽 그림자 길이, 흐린 정도, 그림자 색상 값을 갖는다.
<div> 태그를 이용하여 박스 자체를 만들 수 있다.
이 태그를 이용하여 HTML 요소들을 웹 페이지 화면에 배치, 레이아웃하는데 많이 사용함.
'프로그래밍 > html & css' 카테고리의 다른 글
| [CSS] 배경 이미지 삽입 / 테이블 꾸미기 (0) | 2023.01.24 |
|---|---|
| [CSS] 선택자 (0) | 2023.01.23 |
| [CSS] CSS 삽입 방법 및 기본 문법 (0) | 2023.01.19 |
| [HTML] 폼 양식 (0) | 2023.01.15 |
| [HTML] <audio>, <video>, <ul>, <ol>, <a> 태그 (0) | 2023.01.15 |





