쌓고 쌓다
[HTML] 폼 양식 본문
폼 양식
사용자가 키보드 또는 마우스로 데이터를 입력하거나 선택할 수 있는 서식을 뜻한다.
텍스트 입력
이름: <input type="text">
비밀번호 입력
비밀번호: <input type="password">
라디오 버튼
이메일 수신 : <input type="radio" name="email" checked> 예
<input type="radio" name="email"> 아니요
하나만 라디오 버튼을 누르게 하려면 이름(name)을 동일하게 하여 그룹으로 묶어주어야 한다.
checked 옵션은 초기에 선택된 상태로 설정할 수 있다.
체크 박스
<p>분야 선택</p>
<input type="checkbox" name="item1" checked> 분야1
<input type="checkbox" name="item2"> 분야2
<input type="checkbox" name="item3"> 분야3
라디오와 달리 중복 선택이 가능하다.
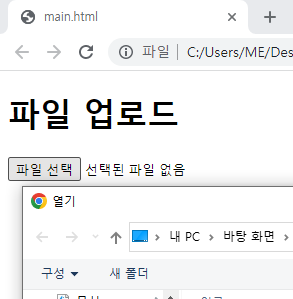
파일 업로드
<h1>파일 업로드</h1>
<input type="file">
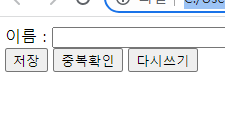
버튼
<form action="insert.php">
이름 : <input type="text"> <br>
<input type="submit" value="저장">
<input type="button" value="중복확인">
<input type="reset" value="다시쓰기">
</form>
value 속성은 버튼에 표시되는 텍스트를 설정한다.
type 속성이 submit인 저장 버튼을 누르면 'insert.php' 페이지로 이동한다. php 파일을 이용하여 DB에 저장할 수 있다.
+ <button> 태그
<input> 태그로 버튼을 생성할 수 있고 <button> 태그로도 생성 가능하다.
이름 : <input type="text"> <br>
<button type="submit">저장</button>
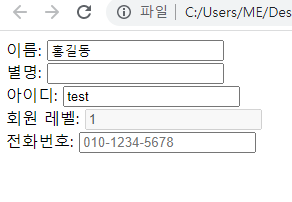
<input> 태그 속성
이름: <input type="text" value="홍길동"> <br>
별명: <input type="text" autofocus> <br>
아이디: <input type="text" value="test" readonly> <br>
회원 레벨: <input type="text" value="1" disabled> <br>
전화번호: <input type="text" placeholder="010-1234-5678"> <br>
| 속성 | 설명 |
| value | 초기값 설정 |
| autofocus | 이 필드가 초기에 선택되어 입력받기위해 깜빡거림 |
| readonly | 읽기 모드로 설정 |
| disabled | 입력 요소의 필드 비활성화 |
| placeholder | 어떻게 입력할지 예시를 보여줌 |
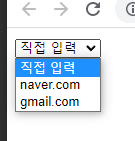
선택 박스
<select>
<option>직접 입력</option>
<option>naver.com</option>
<option>gmail.com</option>
</select>
다중 입력 창
<textarea cols="80" rows="6"></textarea>
cols 속성은 한 줄에 입력 가능한 글자 수.
rows 속성은 입력 가능한 줄의 수를 의미한다.
각각 너비와 높이를 의미함.
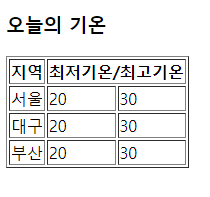
테이블
<h3>오늘의 기온</h3>
<table border="1">
<tr>
<th>지역</th> <th>최저기온</th> <th>최고기온</th>
</tr>
<tr>
<td>서울</td> <td>20</td> <td>30</td>
</tr>
<tr>
<td>대구</td> <td>20</td> <td>30</td>
</tr>
<tr>
<td>부산</td> <td>20</td> <td>30</td>
</tr>
</table>border="1"은 테이블 경계선의 두께를 1픽셀로 설정함.
<tr> 태그는 각각의 행을 구성한다.
<th> 태그는 테이블의 첫 행에서 사용되며 각 열의 제목을 설정함.
<td> 각각의 셀을 표현한다.
1. 열의 병합
열과 행을 병합할때 각각 colspan, rowspan 속성을 사용한다.
<table border="1">
<tr>
<th>지역</th> <th colspan="2">최저기온/최고기온</th>
</tr>
<tr>
<td>서울</td> <td>20</td> <td>30</td>
</tr>
<tr>
<td>대구</td> <td>20</td> <td>30</td>
</tr>
<tr>
<td>부산</td> <td>20</td> <td>30</td>
</tr>
</table>
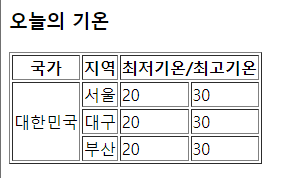
2. 행의 병합
<h3>오늘의 기온</h3>
<table border="1">
<tr>
<th>국가</th><th>지역</th> <th colspan="2">최저기온/최고기온</th>
</tr>
<tr>
<td rowspan="3">대한민국</td><td>서울</td> <td>20</td> <td>30</td>
</tr>
<tr>
<td>대구</td> <td>20</td> <td>30</td>
</tr>
<tr>
<td>부산</td> <td>20</td> <td>30</td>
</tr>
</table>
열 제목 <th>국가</th>를 추가하고
첫 행에 <td rowspan="3">대한미국</td>를 추가하여 3개의 행을 병합했다.
'프로그래밍 > html & css' 카테고리의 다른 글
| [CSS] 선택자 (0) | 2023.01.23 |
|---|---|
| [CSS] 박스 모델 (0) | 2023.01.20 |
| [CSS] CSS 삽입 방법 및 기본 문법 (0) | 2023.01.19 |
| [HTML] <audio>, <video>, <ul>, <ol>, <a> 태그 (0) | 2023.01.15 |
| [HTML] <h1>, <p>, <br>, <img> 태그 + 특수 문자 사용 (1) | 2023.01.12 |
Comments





