쌓고 쌓다
[CSS] 글머리 / 수평 목록 / 로그인 폼 본문
1. 목록 꾸미기
HTML의 목록 태그(ul, ol, li)를 이용하여 목록을 만들 수 있다.
이 목록 태그에 CSS를 적용해 보자.
글머리 기호
=> list-style-type
li { list-style-type: square; }
<ul>
<li>내용 1</li>
<li>내용 2</li>
</ul>
list-style-type 옵션으로 목록의 글 머리 기호를 변경할 수 있다.
list-style-type 속성 값
| 속성 값 | 의미 |
| square | 정사각형 |
| none | 글 머리 기호를 사용하지 않음 |
| circle | 빈 동그라미 |
| disc | 꽉찬 동그라미(기본값) |
글머리 이미지
=> list-style-image
li { list-style-image: url('./img/icon.png') }
수평 목록
목록에 사용하는 ul, ol, li 태그는 화면에 표시될 때 기본적으로 블록 방식이기에 수직 방향으로 배치된다.
이것을 inline으로 바꾸면 수평 방향으로 목록을 배치할 수 있다.
li {
display: inline; /* 수평 목록 */
margin-left: 5px;
}
ul {
background-color: green;
color: white;
padding: 5px;
text-align: center;
}
<ul>
<li>내용1</li>
<li>|</li>
<li>내용2</li>
<li>|</li>
<li>내용3</li>
</ul>

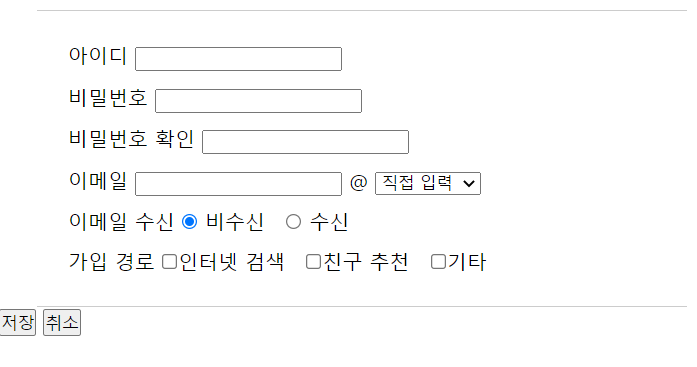
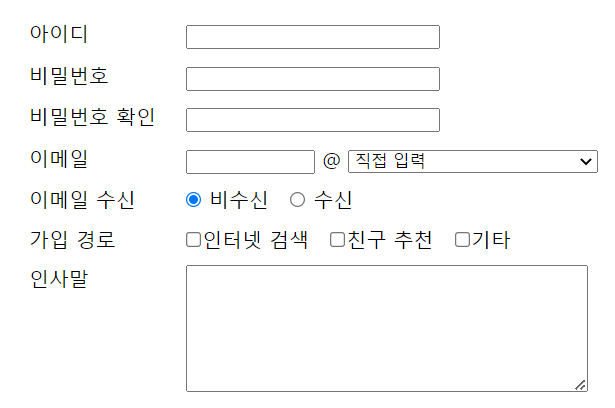
2. 목록을 이용해 로그인 폼 만들기
<ul>, <li> 태그를 이용하여 폼을 만들 수 있다.
먼저 형태를 보자.

html 코드
<form>
<ul id="join">
<li>
<ul class="cols">
<li class="col1">아이디</li>
<li class="col2"><input type="text"></li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">비밀번호</li>
<li class="col2"><input type="password"></li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">비밀번호 확인</li>
<li class="col2"><input type="password"></li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">이메일</li>
<li class="email"><input type="text"> @ </li>
<li>
<select>
<option>직접 입력</option>
<option>naver.com</option>
</select>
</li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">이메일 수신</li>
<li>
<input type="radio" name="email" checked> 비수신
<input type="radio" name="email"> 수신
</li>
</ul>
</li>
<li>
<ul class="cols">
<li class="col1">가입 경로</li>
<li><input type="checkbox" name="route1">인터넷 검색 </li>
<li><input type="checkbox" name="route2">친구 추천 </li>
<li><input type="checkbox" name="route3">기타</li>
</ul>
</li>
</ul>
<div id="buttons">
<button type="submit">저장</button>
<button type="reset">취소</button>
</div>
</form>
css 적용
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}페이지 전체 요소의 마진과 패딩을 0으로 초기화하고 글머리 기호들을 없앤다.
#join {
margin: 20px 0 0 30px;
border-top: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
padding: 20px;
width: 480px;
}id 속성 join에 보기 좋게 상하 테두리와 패딩, 마진, 폭을 설정한다.

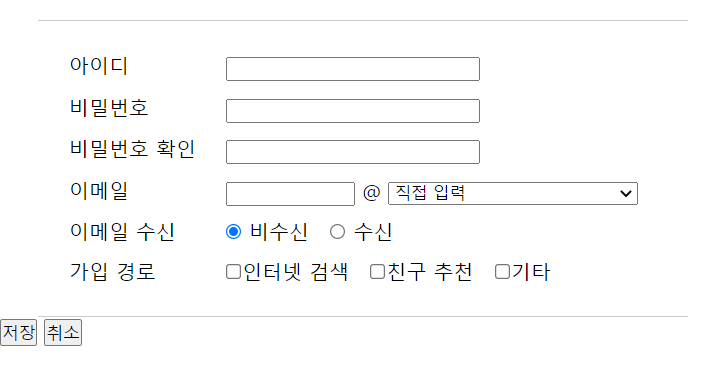
.cols {
padding: 5px;
}
.cols li {
display: inline-block;
}클래스 cols에 대해 패딩을 적용하여 각각의 요소마다 거리를 줘서 분산시킨다.
줄 바꿈이 일어나지 않고, 박스의 크기를 조절할 수 있는 inline-bolck 방식으로 설정함.

.col1 {
width: 120px;
}
.col2 input, select {
width: 200px;
}
.email input {
width: 100px;
}1. col1는 입력받는 input 태그 앞에 '아이디', '비밀번호'처럼 설명하는 클래스이다. 이 클래스의 폭을 설정.
2. col2 클래스는 각각 입력 받는 input들을 자식으로 가지고 있다. 이 input 태그들의 폭을 설정.
3. 이메일 입력 받는 input 태그의 폭 설정.

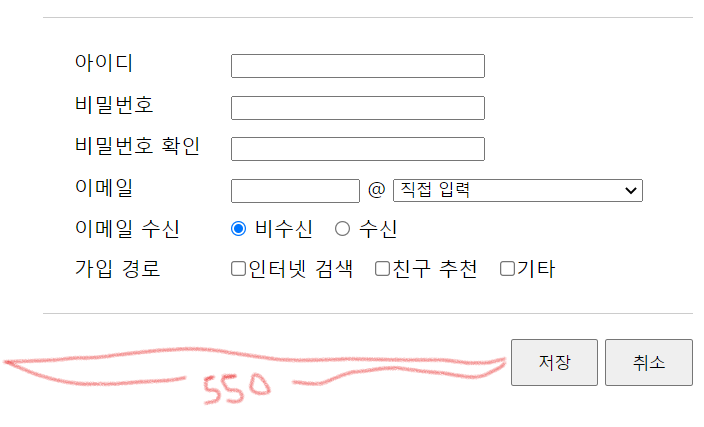
#buttons button {
padding: 8px 20px;
margin-top: 20px;
}
#buttons {
width: 550px;
text-align: right;
}
buttons 클래스 아래 button 태그들의 패딩과 마진(위쪽)을 설정하고.
버튼들 클래스(buttons)를 지정하여 우측에 배치한다. 이때 width 속성을 통해 550px만큼 이동할 수 있다.
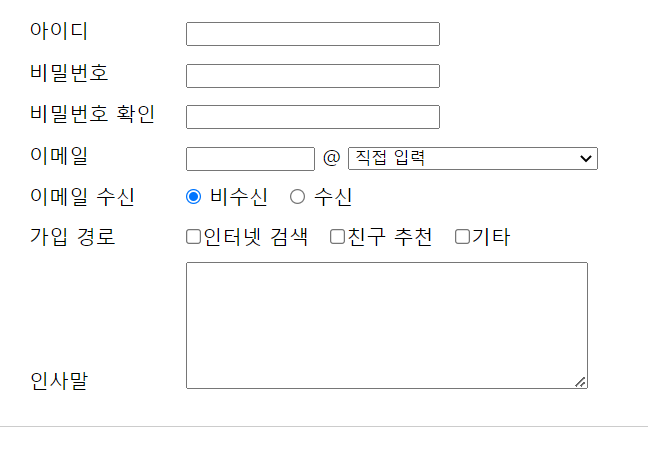
+ 인사말 추가
html 코드에 추가.
<li>
<ul class="cols">
<li class="col1 hello">인사말</li>
<li><textarea></textarea></li>
</ul>
</li>
textarea 폭, 높이 설정.
textarea {
width: 320px;
height: 100px;
}
인사말이 위로 보내졌으면 좋겠는데 이때 vertical-align(수직 방향 정렬)을 사용한다.
vertical-align은 인라인 요소와 인라인 블록 요소를 수직 정렬할때 사용한다.
속성 값으로 top, center, bottom이 있다.
vertical-align 적용
.hello {
vertical-align: top;
}
'프로그래밍 > html & css' 카테고리의 다른 글
| [CSS] 메뉴 비정형으로 배치하기 (0) | 2023.02.01 |
|---|---|
| [CSS] 페이지 레이아웃 (float, clear, position) (0) | 2023.01.30 |
| [CSS] display 속성 (인라인과 블록) (1) | 2023.01.25 |
| [CSS] 배경 이미지 삽입 / 테이블 꾸미기 (0) | 2023.01.24 |
| [CSS] 선택자 (0) | 2023.01.23 |




