쌓고 쌓다
[CSS] 메뉴 비정형으로 배치하기 본문

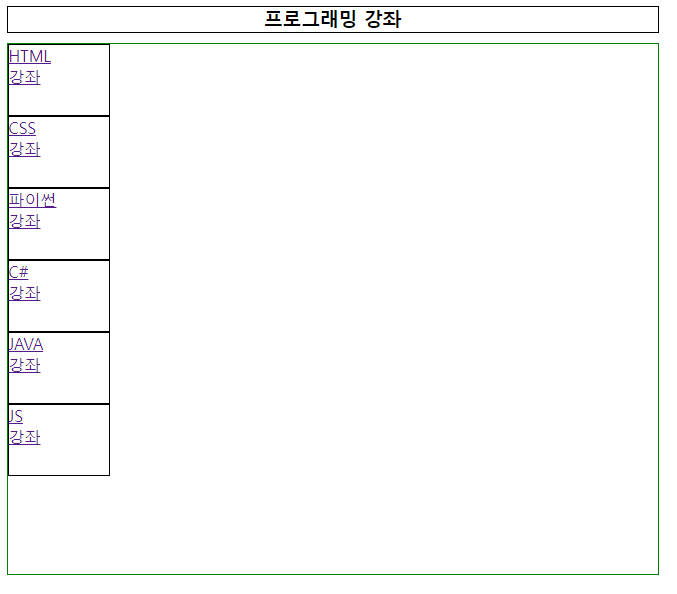
비정형적으로 메뉴를 배치하는 방법으로 position 옵션을 사용한다.
html 코드
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<meta charset="utf-8">
<style>
</style>
</head>
<body>
<h3>프로그래밍 강좌</h3>
<div id="box">
<div id="menu1">
<a href="#">HTML<br>강좌</a>
</div>
<div id="menu2">
<a href="#">CSS<br>강좌</a>
</div>
<div id="menu3">
<a href="#">파이썬<br>강좌</a>
</div>
<div id="menu4">
<a href="#">C#<br>강좌</a>
</div>
<div id="menu5">
<a href="#">JAVA<br>강좌</a>
</div>
<div id="menu6">
<a href="#">JS<br>강좌</a>
</div>
</div>
</body>
</html>
css
* {
margin: 0;
padding: 0;
}
h3 {
margin: 10px auto;
width: 650px;
text-align: center;
border: solid 1px black;
}
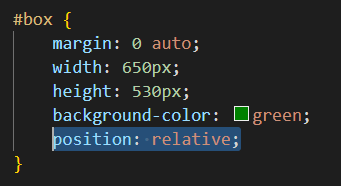
#box {
margin: 0 auto;
width: 650px;
height: 530px;
background-color: green;
position: relative;
}
#box div {
background-color: yellow;
width: 100px;
height: 70px;
text-align: center;
border-radius: 15px;
box-shadow: 3px 3px 8px white;
font-weight: bold;
padding-top: 20px;
position: absolute;
}
#box a:link, #box a:visited, #box a:active, #box a:hover {
text-decoration: none;
}
#menu1 {left: 275px; top: 60px;}
#menu2 {left: 120px; top: 140px;}
#menu3 {left: 430px; top: 140px;}
#menu4 {left: 120px; top: 260px;}
#menu5 {left: 430px; top: 260px;}
#menu6 {left: 275px; top: 390px;}

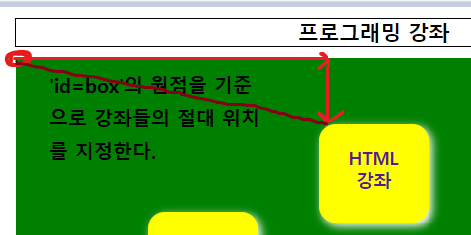
'id=box'의 원점을 기준으로
#box div(강좌 박스)들을 절대 위치를 지정하기위해 #box div의 부모인 'id=box' 의 position 속성 값이 relative, absolute, fixed 중 하나여야한다.

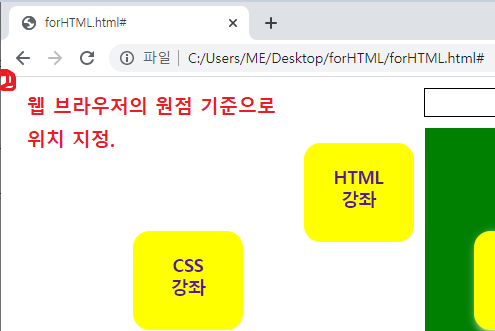
만약 #box의 position 속성이 없다면
강좌 박스들의 절대 위치 이동 기준은 브라우저의 원점을 기준으로 된다.

'프로그래밍 > html & css' 카테고리의 다른 글
| 반응형 웹 viewport - 모바일과 PC에 따라 크기 변경하기 (0) | 2024.07.11 |
|---|---|
| [CSS] 페이지 레이아웃 (float, clear, position) (0) | 2023.01.30 |
| [CSS] 글머리 / 수평 목록 / 로그인 폼 (1) | 2023.01.26 |
| [CSS] display 속성 (인라인과 블록) (1) | 2023.01.25 |
| [CSS] 배경 이미지 삽입 / 테이블 꾸미기 (0) | 2023.01.24 |
Comments





