쌓고 쌓다
[JavaScript] 변수, 상수, 복합 연산자, 증감 연산자 본문
반응형
상수
const 키워드로 선언한다.
const 이름=값
1. 상수의 이름은 한 파일에서 한 번만 선언할 수 있다.
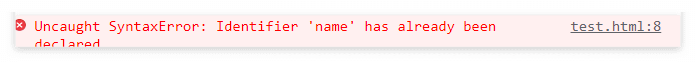
아래의 코드는 에러가 난다.
const name = "이름1"
const name = "이름2"
2. 상수는 한 번만 선언할 수 있어서 그 값을 지정해줘야 한다.
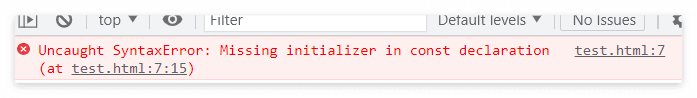
아래의 코드는 에러가 난다.
const name;
3. 상수의 값을 변경할 수 없다.
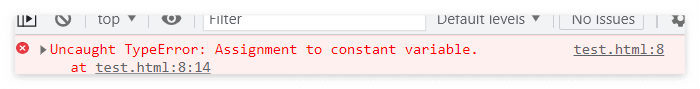
아래의 코드는 에러가 난다.
const name = "승민아"
name = "홍길동"
상수의 의미는 수식이 변하지 않는다는 것이다. 변하는 값인 변수와 반대이다.
변수
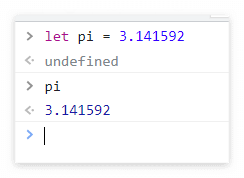
변수를 만들 때 let 키워드를 사용한다. ( var도 변수를 생성 가능하나 let으로 대체됨 )
let 이름 = 값
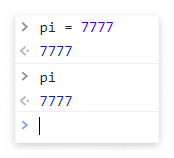
변수의 값을 변경할 때 '='으로 변경
이름 = 값
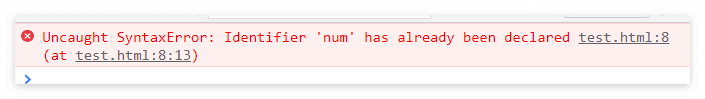
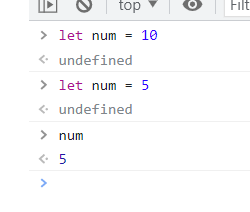
1. 변수의 이름은 한 번만 선언 가능(상수와 동일)
let num = 10;
let num = 5;
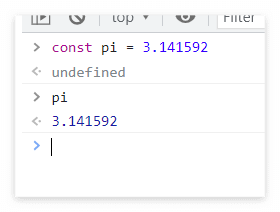
+ 콘솔에서는 에러가 안 나게 설정되어 있다.

복합 대입 연산자
| 복합 대입 연산자 | 설명 | 예 | 의미 |
| += | 변수의 값에 값을 더함 | a += 1 | a = a +1 |
| -= | 변수의 값에 값을 뺌 | a -= 1 | a = a - 1 |
| *= | 변수의 값에 값을 곱함 | a *= 1 | a = a*1 |
| /= | 변수의 값에 값을 나눔 | a /= 1 | a = a/1 |
| %= | 변수의 값에 나눈 나머지를 구함 | a %= 1 | a = a%1 |
복합 대입 연산자 활용(1)
<script>
let list = ''
list += '<ul>'
list += '<li>Hello</li>'
list += '<li>JavaScript</li>'
list += '</ul>'
document.write(list)
</script>ul (unorder list)은 HTML 태그로 순서가 없는 목록을 의미함.
li (list item)은 HTML 태그로 ul 태그 내부에서 사용하고 이것이 목록 내용이 된다.
document.write 함수는 출력하는 함수이다.
실행 결과

복합 대입 연산자 활용(2)
<script>
const list = '<ul><li>Hello</li><li>JavaScript</li></ul>'
document.write(list)
</script>복합 대입 연산자 활용(3)
<script>
document.write('<ul><li>Hello</li><li>JavaScript</li></ul>')
</script>
증감 연산자
| 증감 연산자 | 예 |
| 변수++ | num++ |
| ++변수 | ++num |
| 변수-- | num-- |
| --변수 | --num |
반응형
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자료형 변환 (Number, String, Boolean) (0) | 2022.10.10 |
|---|---|
| [JavaScript] 문자열 입력, 불 입력 (0) | 2022.10.10 |
| [JavaScript] ===, !=== 연산자 그리고 == , != 연산자 차이점 (0) | 2022.10.10 |
| [JavaScript] 템플릿 문자열 (0) | 2022.10.10 |
| [JavaScript] 문자열, 비교 연산자, IF문, 자료형 검사 (1) | 2022.10.10 |




