쌓고 쌓다
[JavaScript] ===, !=== 연산자 그리고 == , != 연산자 차이점 본문
반응형
=== 연산자와 !=== 연산자는 값과 자료형이 같은지를 비교한다.
== 연산자와 != 연산자는 값이 같은지를 비교한다.
무슨 차이가 있느냐?
== 연산자를 사용하면 숫자와 문자열을 비교할때 어떻게든 값을 같게 만들어 값이 같은지를 비교합니다.
실행 예제
1 == "1"
false == "0"
"" == []
0 == []
실행 결과

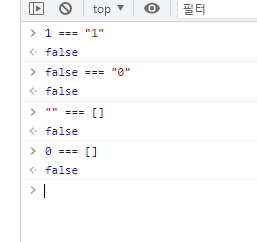
실행 예제2
1 === "1"
false === "0"
"" === []
0 === []실행 결과

반응형
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자료형 변환 (Number, String, Boolean) (0) | 2022.10.10 |
|---|---|
| [JavaScript] 문자열 입력, 불 입력 (0) | 2022.10.10 |
| [JavaScript] 변수, 상수, 복합 연산자, 증감 연산자 (0) | 2022.10.10 |
| [JavaScript] 템플릿 문자열 (0) | 2022.10.10 |
| [JavaScript] 문자열, 비교 연산자, IF문, 자료형 검사 (1) | 2022.10.10 |




