쌓고 쌓다
[JavaScript] 문자열, 비교 연산자, IF문, 자료형 검사 본문
반응형
문자열
작은 따옴표와 큰 따옴표를 이용해 문자열을 표현함.
'안녕하세요'
"안녕하세요"

문자열 안에 따옴표를 사용해야 된다면 여러가지 방법이 있다.
1. 작은 따옴표 또는 큰 따옴표로 표현한 문자열 안에 반대의 따옴표 찍기
'Hello "World"'
"Hello 'World'"
2. 이스케이프 문자(\)를 사용하여 따옴표 찍기
"Hello \"World\""
'Hello \'World''
그 외 특수 기능
- \n : 줄바꿈
- \t : 탭
- \\ : 역슬래시(\) 그자체 출력
문자 선택 연산자
문자열 내부에 문자 하나를 선택
문자열[숫자]위의 형태로 사용함
"안녕"[0]
"안녕"[1]

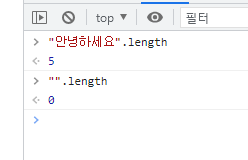
문자열 길이
문자열 뒤에 .length를 입력하여 길이를 구함.
"안녕하세요".length
"".length
비교 연산자
| 연산자 | 설명 |
| === | 양쪽이 같다. (자료형과 값이 같음을 의미) |
| !== | 양쪽이 다르다. |
| > | 왼쪽이 크다. |
| < | 오른쪽이 크다. |
| >= | 왼쪽이 크거나 같다. |
| <= | 오른쪽이 크거나 같다. |
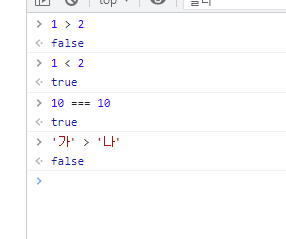
1 > 2
1 < 2
10 === 10
'가' > '나'
-> '가' 보다 '나' 가 사전상 더 뒤에 있으므로 거짓.
if문
<script>
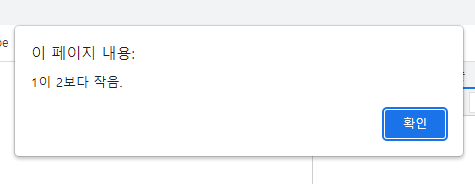
if(1 < 2)
{
alert('1이 2보다 작음.')
}
if(1 > 2)
{
alert('1이 2보다 큼.')
}
</script>
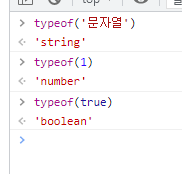
자료형 검사
숫자, 문자열, 불 같은 자료형을 확인한다.
typeof(자료)
뒤에 괄호를 없어도 가능하다.

아래처럼 문자열과 비교해서 자료형을 확인하는데 쓴다.
typeof 1 === 'number'
반응형
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자료형 변환 (Number, String, Boolean) (0) | 2022.10.10 |
|---|---|
| [JavaScript] 문자열 입력, 불 입력 (0) | 2022.10.10 |
| [JavaScript] 변수, 상수, 복합 연산자, 증감 연산자 (0) | 2022.10.10 |
| [JavaScript] ===, !=== 연산자 그리고 == , != 연산자 차이점 (0) | 2022.10.10 |
| [JavaScript] 템플릿 문자열 (0) | 2022.10.10 |




