쌓고 쌓다
바뀌는 태그와 이벤트 등록 - Uncaught TypeError: Cannot read properties of null 본문
프로그래밍/JavaScript
바뀌는 태그와 이벤트 등록 - Uncaught TypeError: Cannot read properties of null
승민아 2023. 9. 28. 17:04로그인 여부에 따라 html 파일의 일부 태그들이 변경되는 상황이다.
예를 들어 로그인하기 전에는 <button id="login">만 존재한다.
로그인한 후에는 위의 id="login"을 가지는 태그는 없어지고
<button id="logout">만 가지게 된다.
그런 이유로 아래의 js 파일에서 문제가 발생했다.
let loginButton = document.querySelector("#login");
let logoutButton = document.querySelector('#logout');
loginButton.addEventListener('click', () => {
window.location = 'https://kauth.kakao.com'
})
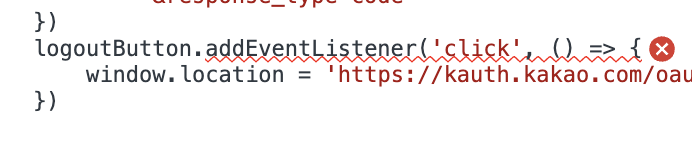
logoutButton.addEventListener('click', () => {
window.location = 'https://kauth.kakao.com'
})
왜 문제가 발생할까? 보자.

로그인 전에는 로그인 버튼만 존재한다.

그러나 로그아웃 태그를 선택하여 이벤트 등록을하는데
로그아웃 태그를 Select 할 수 없으니 null 에러가 발생한다.
간단히 조건문을 통해 null이 아니면 이벤트 등록하도록 수정하면 해결 할 수 있다.
if(logoutButton) { ... }
if(loginButton) { ... }'프로그래밍 > JavaScript' 카테고리의 다른 글
| textarea에 포함된 줄바꿈(엔터) 저장하고 출력, 수정하는 방법 (0) | 2024.11.03 |
|---|---|
| CKEditor5 한글 자음 모음 분리 에러 (0) | 2024.08.11 |
| 자바스크립트 addEventListener에 전역변수 사용시 주의 (0) | 2023.09.22 |
| 선택한 태그 요소의 인덱스를 구하자 with 카카오맵 (0) | 2023.09.16 |
| [JavaScript] import { } With 구조 분해 할당 (0) | 2023.01.28 |
Comments





