쌓고 쌓다
자바스크립트 addEventListener에 전역변수 사용시 주의 본문
먼저 코드를 한번 읽어보자.
간단히 미리 설명하자면 버튼 클릭 이벤트 등록시
등록 당시의 sequence의 값을 이용해 deleteButtonAndPatch 함수를 수행하길 원한다.
let sequence = 0;
function example() {
sequence++;
let btn = document.createElement('button');
btn.addEventListener('click', () => {
deleteButtonAndPatch(sequence);
})
}
function deleteButtonAndPatch(idx) {
console.log(idx);
}버튼 태그인 btn에 클릭 이벤트를 등록했다.
클릭시 이벤트 등록 당시의 sequence 값을 deleteButtonAndPatch 함수에 넘겨주길 원했다.
문제 상황
sequence 값이 6이 될떄까지 example 함수를 수행했다.
즉, 현재 sequence 값은 6이라는 것이다.
이때 sequence 값이 3일때 등록한 btn을 클릭한다면
deleteButtonAndPatch에 3의 값이 넘어갈 것이다.

하지만 넘어간 값은 현재 sequence 값인 6이다.

즉, 이벤트 등록 당시의 sequence 값으로 함수를 호출하는 것이아닌.
현재의 sequence 값으로 호출된다.
해결 방법
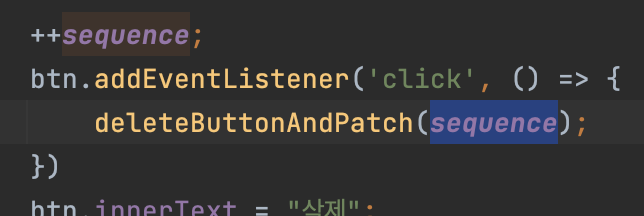
let btn = document.createElement('button');
let idx = ++sequence;
btn.addEventListener('click', () => {
deleteButtonAndPatch(idx);
})현재의 sequence 값을 변수로 저장하여 사용해주자.
'프로그래밍 > JavaScript' 카테고리의 다른 글
| CKEditor5 한글 자음 모음 분리 에러 (0) | 2024.08.11 |
|---|---|
| 바뀌는 태그와 이벤트 등록 - Uncaught TypeError: Cannot read properties of null (0) | 2023.09.28 |
| 선택한 태그 요소의 인덱스를 구하자 with 카카오맵 (0) | 2023.09.16 |
| [JavaScript] import { } With 구조 분해 할당 (0) | 2023.01.28 |
| [JavaScript] Map / Set (0) | 2023.01.26 |
Comments





