쌓고 쌓다
[JavaScript] 타이머 함수 본문
반응형
특정 시간마다 또는 이후에 함수를 호출할 수 있다.
타이머 시작
| 함수 | 설명 |
| setTimeout(함수, 시간) | 특정 시간 후에 함수를 한번 호출 |
| setInterval(함수, 시간) | 특정 시간마다 함수를 호출 |
두 번째 매개변수에 시간은 밀리 초 단위로 1000을 넣어주면 1초랑 동일해진다.
함수 예제
// setTimeout
setTimeout(() => {
console.log('1초 후에 실행됩니다')
}, 1*1000)
// setInterval
let count=0
setInterval(() => {
console.log(`1초마다 실행. ${count}번째입니다.`)
count++
}, 1*1000)
타이머 종료
| 함수 | 설명 |
| clearTimeout(타이머_ID) | setTimeout() 함수로 설정한 타이머를 제거. |
| clearInterval(타이머_ID) | setInterval() 함수로 설정한 타이머를 제거. |
* 타이머_ID는 setTimeout() 함수, setInterval() 함수를 호출할 때 나오는 리턴 값이다.
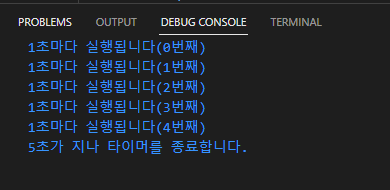
예제 코드
let count = 0
let id
id = setInterval(() => {
console.log(`1초마다 실행됩니다(${count}번째)`)
count++
}, 1000)
setTimeout(() => {
console.log('5초가 지나 타이머를 종료합니다.')
clearInterval(id)
}, 5000)
반응형
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] 객체 생성 및 속성 추가 (0) | 2022.12.24 |
|---|---|
| 혼자 공부하는 자바 스크립트 CH.5-2 확인 문제 (0) | 2022.12.24 |
| [JavaScript] 콜백 함수, 화살표 함수 (0) | 2022.12.23 |
| [혼공스] ch.5-1 확인문제 (1) | 2022.11.15 |
| [JavaScript] 나머지 매개변수, 전개 연산자, 기본 매개변수 (0) | 2022.11.06 |



