쌓고 쌓다
[JavaScript] 나머지 매개변수, 전개 연산자, 기본 매개변수 본문
나머지 매개변수
매개변수가 2개, 3개, 또는 10개 등... 매개변수의 개수가 고정되어 있지 않은 가변 매개변수 함수를 구현할 때
나머지 매개변수를 사용한다.
function 함수이름(...매개변수) { }매개변수의 이름 앞에 마침표 3개(...)를 붙여주면 매개변수들이 배열로 들어온다.
EX) 나머지 매개변수를 이용한 예제
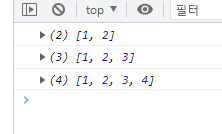
function sample(...items)
{
console.log(items)
}
sample(1,2)
sample(1,2,3)
sample(1,2,3,4)
=> sample(1,2,3,4) 형태로 호출하면 매개변수로 [1, 2, 3, 4] 형태로 들어온다.
나머지 매개변수와 일반 매개변수 조합
function 함수이름(매개변수, 매개변수, ...나머지매개변수) { }
EX) 나머지 매개변수와 일반 매개변수 예제
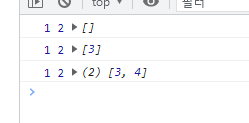
function sample(a, b, ...c)
{
console.log(a, b, c)
}
sample(1,2)
sample(1,2,3)
sample(1,2,3,4)
=> 첫 번째와 두 번째 매개변수는 그냥 a, b에 들어가고 나머지는 배열 형태로 c에 들어간다.
아래처럼 나머지 매개변수를 맨 앞에다 두면 어떻게 될까?
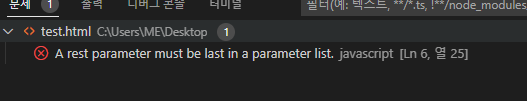
function sample(...a, b,c)
{
console.log(a, b, c)
}
=> 나머지 매개변수를 마지막 파라미터로 해야 한다.
EX) 다음 함수를 구현
- min(배열) 형태로 들어오면 배열 내부에서 최솟값을 찾아줌
- min(숫자, 숫자, ...) 형태로 들어오면 숫자들 중에서 최솟값을 찾아줌
function min(first, ...rests)
{
let output
let items
// 배열 형태
if(Array.isArray(first)){
output=first[0]
items=first
}
else if(typeof(first)==='number'){
output=first
items=rests
}
for(const item of items)
{
if(output>item)
{ output=item }
}
return output
}
console.log(`min(배열): ${min([4,3,2,1])}`)
console.log(`min(숫자,...): ${min(4,3,2,1)}`)
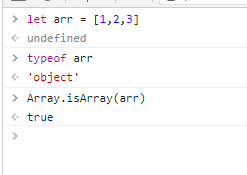
+ 정확하게 배열인지 아닌지 구별하려면 Array.isArray()를 사용하자.

전개 연산자
매개변수로 배열을 입력할 수 없고 아래와 같이 하나하나를 입력해야 하는 min 함수가 있다고 생각해보자.
min(1, 2, 3, 4, 5)
min(1, 2, 3, 4, 5, 6, 7, 8)
만약, 배열 자료형(const arr = [1,2,3])으로 이 함수를 실행시키고자 한다면 아래와 같이 해야 할 것이다.
const arr = [1, 2, 3]
min(arr[0], arr[1], arr[2])
이럴 때 전개 연산자를 사용하는 것이다.
전개 연산자는 배열을 전개하여 함수의 매개변수로 전달해준다.
함수이름(...배열)
EX) 전개 연산자의 예제
function sample(...items)
{ console.log(items) }
const arr = [1, 2, 3, 4, 5]
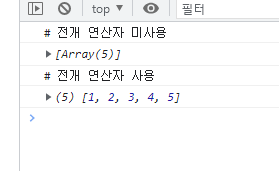
console.log('# 전개 연산자 미사용')
sample(arr)
console.log('# 전개 연산자 사용')
sample(...arr)
=> 전개 연산자를 미사용 하면 배열이 넘어가고, 사용하면 요소 하나하나가 넘어간다.
기본 매개변수
매개변수에 기본값을 지정할 때 기본 매개변수를 사용한다.
함수이름(매개변수, 매개변수=기본값, 매개변수=기본값)=> 매개변수는 왼쪽부터 입력하므로 아래의 기본 매개변수는 의미가 없다.
function sample(a=기본값, b) { }
EX) 기본 매개변수 예제
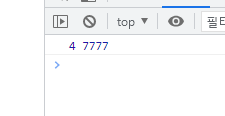
function sample(a, b=7777)
{
console.log(a, b)
}
sample(4);
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] 콜백 함수, 화살표 함수 (0) | 2022.12.23 |
|---|---|
| [혼공스] ch.5-1 확인문제 (0) | 2022.11.15 |
| [JavaScript] 함수 (0) | 2022.11.01 |
| [혼공스] Ch.4-2 (0) | 2022.10.30 |
| [JavaScript] 반복문 (0) | 2022.10.29 |
Comments




