쌓고 쌓다
[UI5] sap.ui.define, sap.ui.require로 모듈 만들기 본문
모듈 생성 및 사용
모듈 정의를 위해 sap.ui.define()
사용하기위해서 sap.ui.require()를 사용한다.

사용할 모듈들은 이 배열에다 추가해주면 된다.
sap.ui.define()

메시지 박스 모듈을 추가했다.
배열에 선언한 순서대로 function에 추가해주자.
sap.ui.require()

require()로 모듈을 호출하여 사용할 수 있다.
이전에 /myLib/MessageManager라는 이름과 경로로 sap.ui.define()으로 선언한 모듈을
MessageManager라는 이름으로 받아와서 해당 모듈에서 작성한 reportSuccess() 메소드를 사용하고 있는 모습니다.
그럼 한번 예제로 만들며 배워봅시다~

제목과 내용을 넘기면 메시지 박스를 보여주는 모듈을 정의하고 사용해보자.

메시지박스를 위한 제목과 내용, 버튼을 생성한다.
버튼 태그에 클릭시 동작할 이벤트 msgCreateBtn을 추가했다.

myLib 폴더에 MessageManager.js 생성하자.

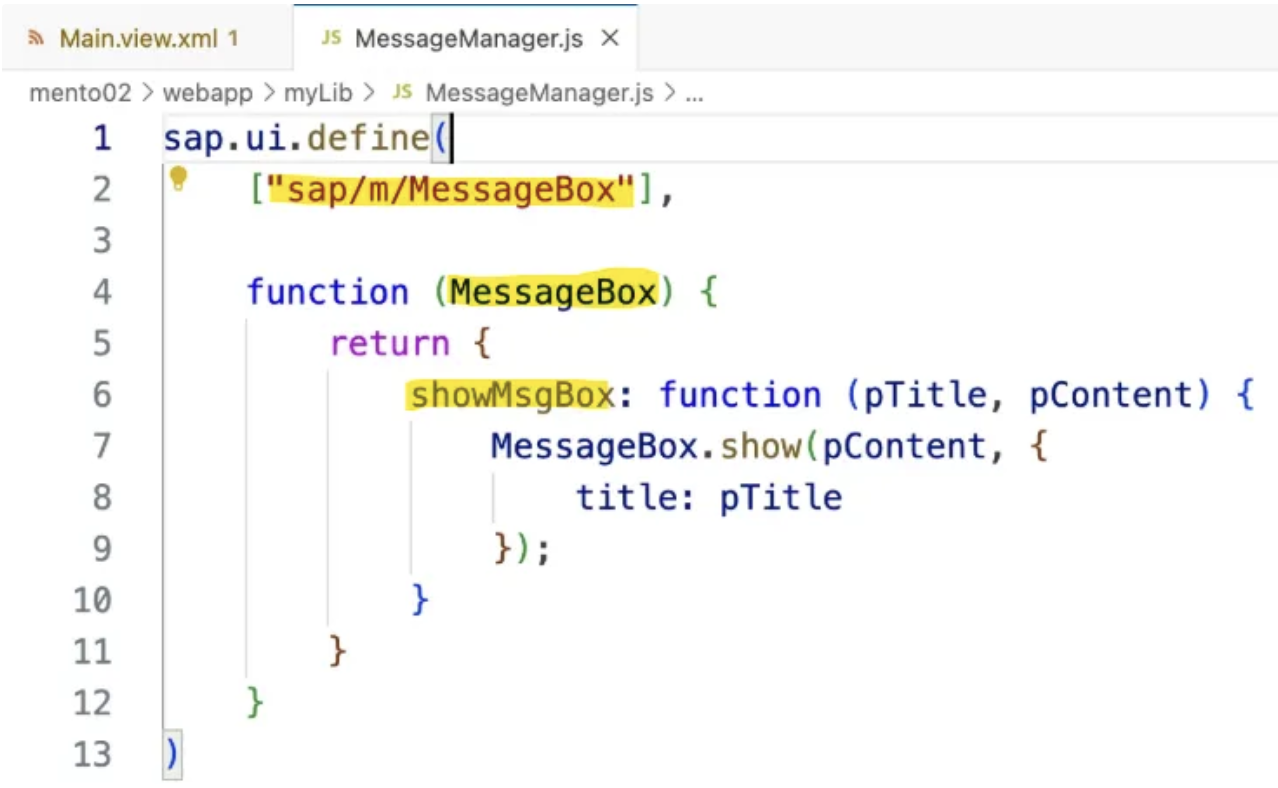
우리가 만든 MessageManager 모듈에
“sap/m/MessageBox” 모듈 또한 가져와서 이용하기에 [] 안에 “sap/m/MessageBox”를 작성한다.
우리가 만든 MessageManager 모듈에 showMsgBox 메소드를 정의했다.
이 메소드는 제목과 내용을 넘겨주면 메시지 박스를 띄우는 기능을 한다.

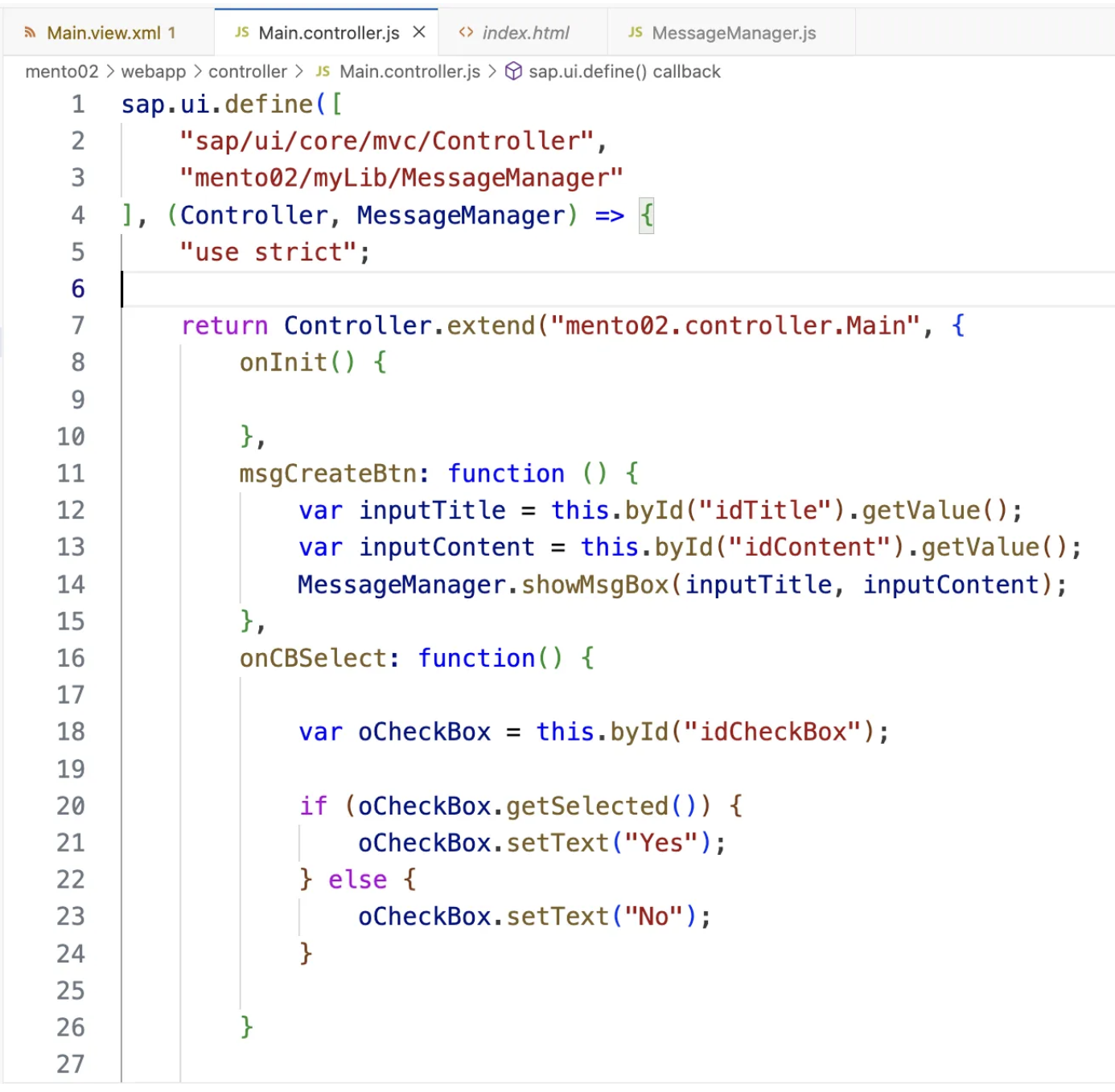
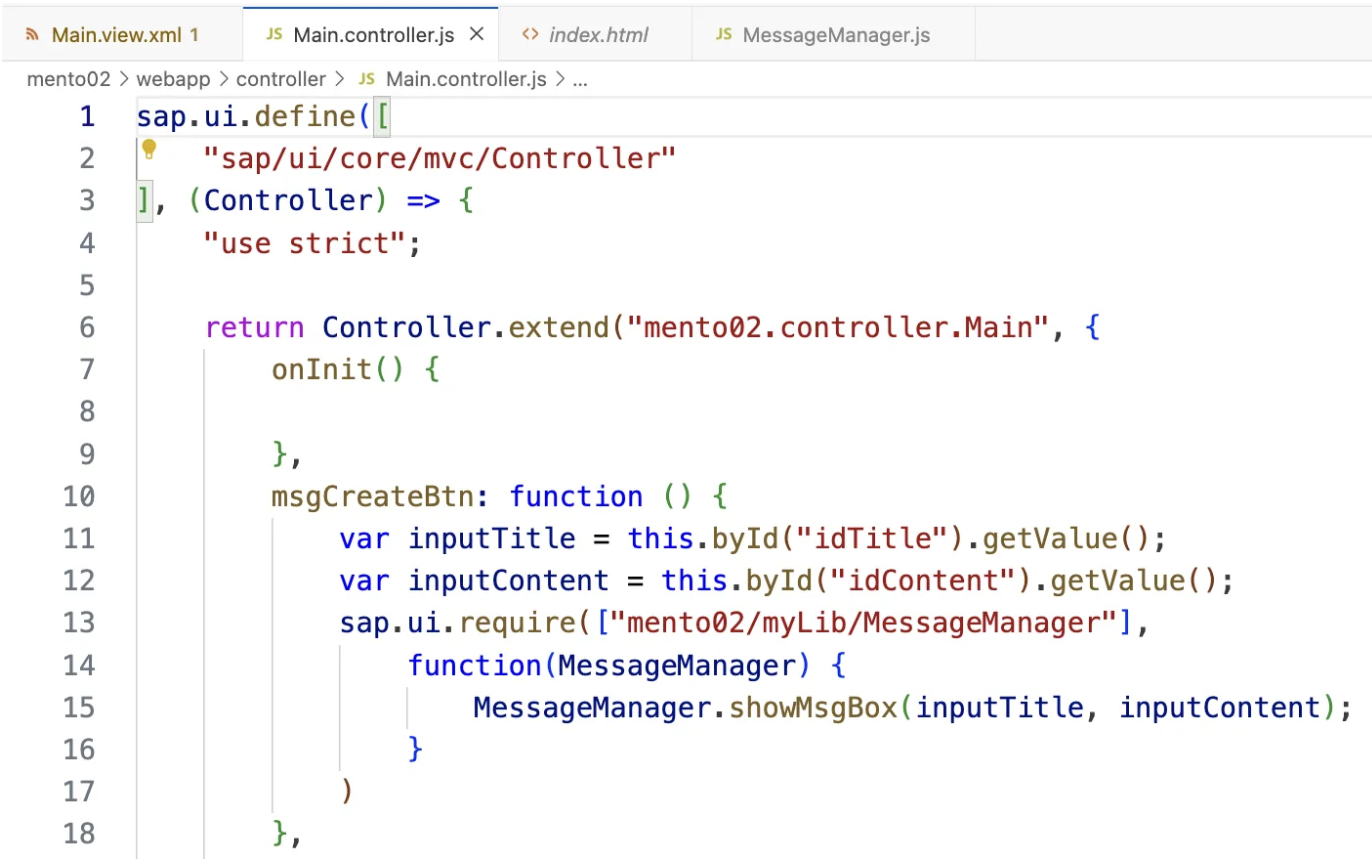
Main Controller에 sap.ui.define([]) 부분
[]에 우리가 만든 모듈을 추가하고
(Controller, MessageManager)로 두번째 파라미터를 추가해주자.
버튼 onPress 이벤트로 등록한 msgCreateBtn 메소드를 어떻게 동작할지 작성해주면 된다.
이때 우리가 만든 MessageManager 모듈의 showMsgBox 메소드를 이용할 수 있다.

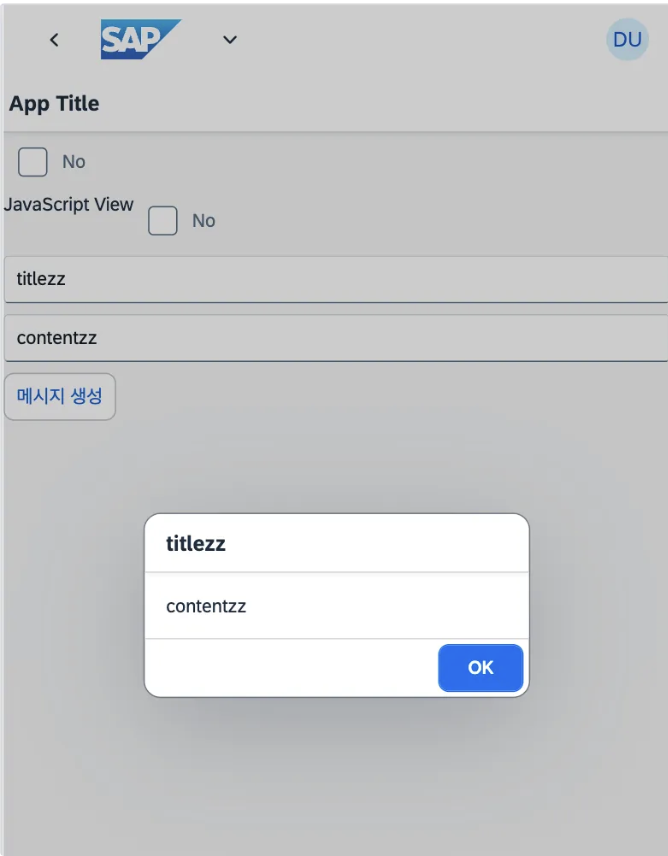
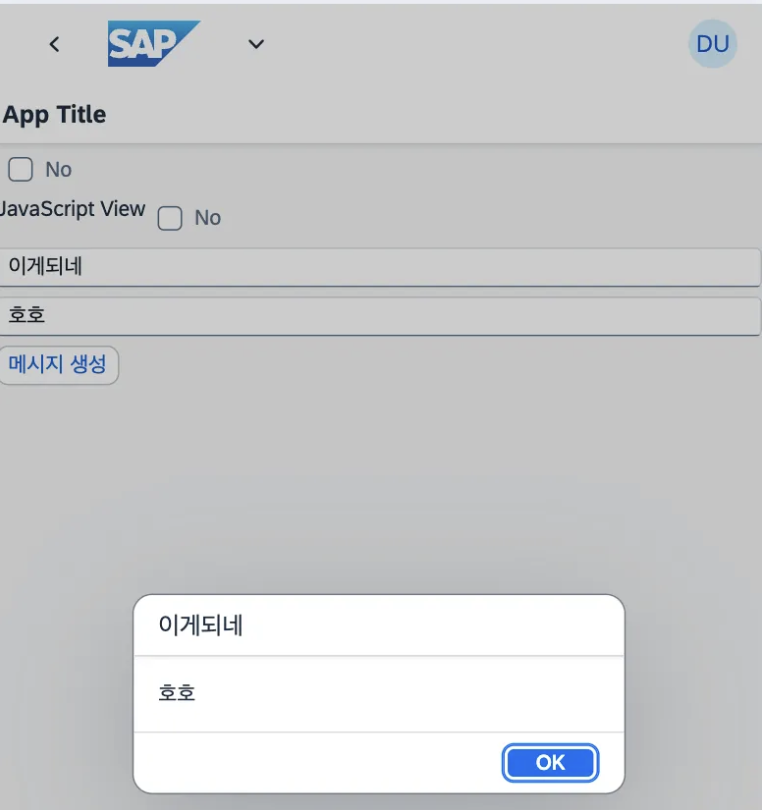
버튼 클릭시 잘 동작한다~
그럼 sap.ui.require는 언제 쓰는건데?

맨위에 모듈 import 부분에서 MessageManager 모듈 호출 부분을 지우고
msgCreateBtn 메소드안에 sap.ui.require()로 모듈을 비동기로 호출하여 사용할 수 있다!
비동기화는 로드되었다가 그때그때 필요할때 호출하겠다. 비동기화 로딩이라고 한다.

'SAP > Fiori & UI5' 카테고리의 다른 글
| [SAPUI5] Property, Element, Aggregation Binding (8) | 2025.03.10 |
|---|

