쌓고 쌓다
로그인 여부에 따라 헤더(네비게이션) 바꾸기 - 세션 본문
기존에 로그인 여부에 따라 헤더를 달리 바꾸기 위해서 Controller에서 아래와 같이 코드를 작성했다.
@GetMapping("/")
public String home(@SessionAttribute(name = SessionConst.LOGIN_MEMBER, required = false) Member loginMember, Model model) {
if (loginMember == null) {
model.addAttribute("isLogin", false);
} else {
model.addAttribute("isLogin", true);
model.addAttribute("member", loginMember);
}
return "home";
}isLogin으로 로그인 여부를 관리했었다.
모든 페이지마다 model.addAttribute를 하기엔 너무 비효율적이고 좋은 방법이 있을 것 같았다.
역시나 타임리프에서 세션을 읽을 방법이 존재했다!
너무너무 좋은 방법이다.
타임리프에서 세션을 읽는다면 위의 코드는 아래와 같이 너무 깔끔해진다.
@GetMapping("/")
public String home() {
return "home";
}
타임리프 세션 접근 방법
먼저 현재 세션에 회원 정보 등록은 아래와 같이 이뤄진 상태이다.
Member saveMember = ...
HttpSession session = request.getSession();
session.setAttribute(SessionConst.LOGIN_MEMBER, saveMember);세션에 "loginMember" 이름으로 회원을 저장했다.
이제 타임리프로 세션을 사용하는 방법을 알아보자.
1. 세션 존재 확인
<th:block th:if="${session.loginMember != null}">
${session.세션명}으로 세션에 접근이 가능하다.
2. 세션 접근
<span th:text="|${session.loginMember.name}님|"></span>
해당 세션이 존재한다면 ${session.세션명.필드}로 사용이 가능하다.
타임리프 세션을 이용한 레이아웃 조작
헤더에 사용될 템프릿 조각 코드이다.
<th:block th:fragment="headerFragment">
<header>
<th:block th:if="${session.loginMember != null}">
<span th:text="|${session.loginMember.name}님|"></span>
<button id="logout" class="btn btn-primary">로그아웃</button>
</th:block>
<th:block th:if="${session.loginMember == null}">
<button id="login" class="btn btn-primary">로그인</button>
</th:block>
</header>
</th:block>th:if로 세션이 존재하는지 확인하고.
존재한다면 로그아웃 버튼과, ${session.loginMember.name}으로 접근하여 이름을 출력하게 구성할 수 있다.
너무너무 좋은 타임리프인것 같다.
타임리프로 세션을 접근할 수 있기에 Controller단에서 뷰를 응답할때 로그인 여부를 확인하는 변수를 담아주지 않아도 된다.
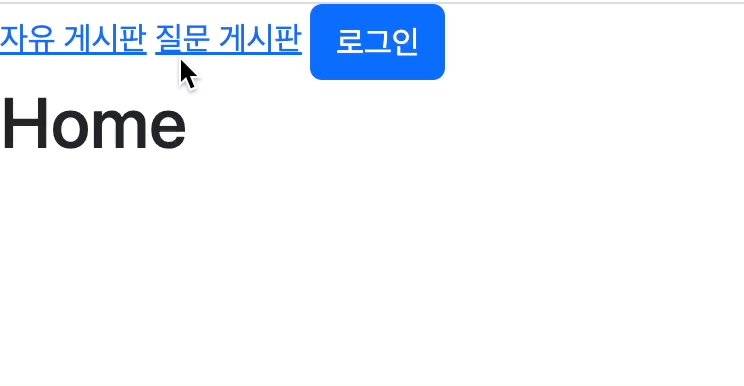
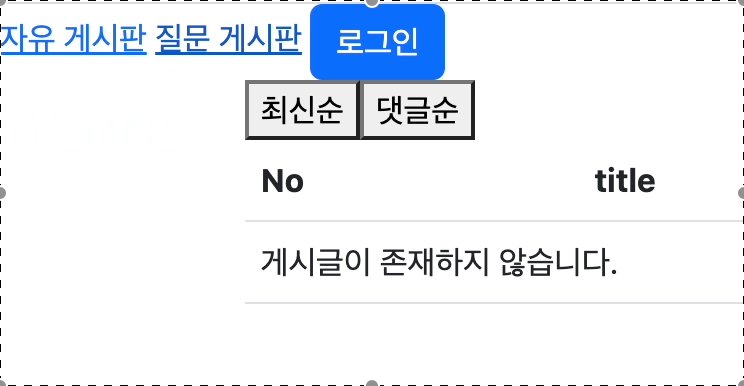
구현 결과

'프로그래밍 > thymeleaf' 카테고리의 다른 글
| 로그인 여부에 따라 헤더(네비게이션) 바꾸기 - 레이아웃 (2) | 2023.09.28 |
|---|---|
| 로그인 여부에 따라 헤더(네비게이션) 바꾸기 - 템플릿 조각 (0) | 2023.09.27 |
| 다중 체크 박스 사용하기 (0) | 2023.08.20 |
| th:field와 단일 체크박스 편리하게 사용하기 (0) | 2023.08.19 |
| 등록, 수정 폼 편리하게 만들기 (0) | 2023.08.19 |
Comments



