쌓고 쌓다
[스프링 부트] Ajax 댓글 작성 및 삭제 - 15 본문
반응형
댓글 작성 html
<input id="comment_writer" type="text">
<input id="comment_pno" type="hidden" th:value="${poster.id}">
<textarea id="comment_content" type="text"></textarea>
<button id="comment_submit">제출</button>입력 받는 부분은 3가지이다.
댓글 작성자, 게시글 번호, 댓글 내용
여기서 게시글 번호는 hidden 속성으로 가렸다.
입력 받는 태그와 제출을 위한 버튼에 각각 id를 설정해주자.
댓글 제출 버튼 이벤트 추가
document.getElementById("comment_submit").onclick = function () {
let writer = $("#comment_writer").val();
let content = $("#comment_content").val();
let pno = $("#comment_pno").val();
let data = {
writer: writer,
content: content,
pno: pno
};
$.ajax({
type: "post",
url: '/comment/write',
dataType: "json",
contentType: "application/json",
data: JSON.stringify(data),
success: function () {
$("#comment_writer").val('');
$("#comment_content").val('');
loadComments(pno, 0);
},
error: function(error) {
alert("error");
}
})
}댓글 제출 태그에 클릭 이벤트를 추가한다.
클릭시 작성자, 내용, 게시글 번호를 id로 찾아 해당 값을 가져와 (.val())
data 객체로 만든다. 이 객체를 JSON으로 바꿔 (JSON.stringify)
댓글 작성 Controller에 POST 요청을 보낸다.
성공시 해당 게시글 댓글 목록을 ajax로 로드한다. (이전에 포스팅한 부분임)
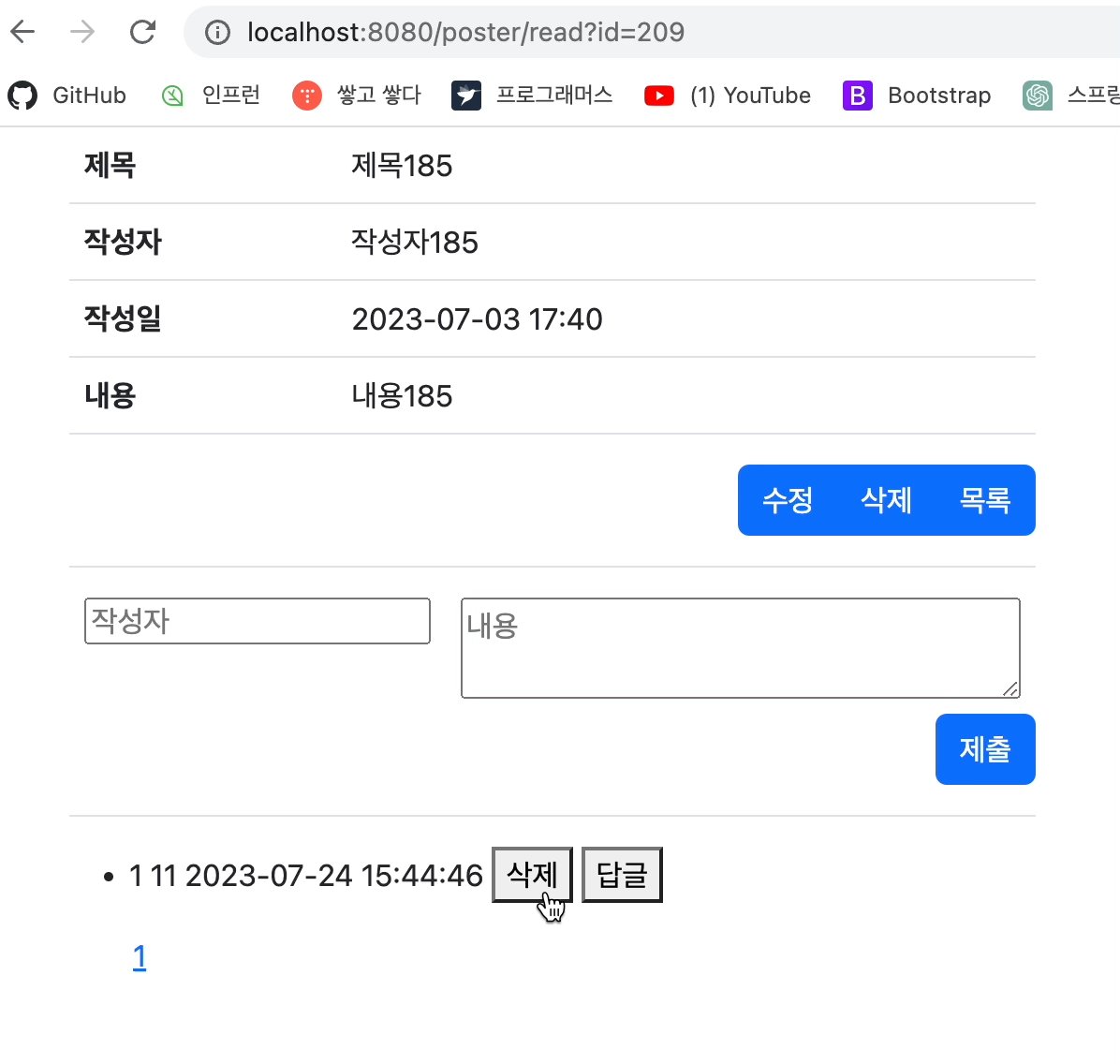
댓글 삭제 버튼 수정
댓글을 ajax로 가져오는 부분인 loadComments에 삭제 버튼 생성을 아래와 같이 추가 수정했다.
<button onclick="removeComment(${comment.pno}, ${comment.id})">삭제</button>removeComment는 POST로 댓글 삭제를 요청한다. 해당 게시글의 댓글 목록을 load하기위해 pno도 함께 넘겨줬다.
removeComment
function removeComment(pno, id) {
$.ajax({
type: "POST",
url: `/comment/delete?id=${id}`,
async: false,
success: function () {
},
error: function () {
alert('ERROR');
}
})
loadComments(pno,0);
}여기서 조금 헤맸던 부분이 있다.
난 ajax로 댓글 삭제 POST 요청을 보내고 삭제 처리된 댓글 목록을 읽어오는 로직을 원했다.
하지만 댓글 삭제도 성공적으로 처리되었지만 댓글 목록은 변화가 없는것이다. 삭제 요청과 loadComments 모두 잘 수행되었는데...
기본적으로 Ajax는 비동기 처리를 한다.
그래서 댓글 삭제를 하기전에 댓글 목록을 먼저 읽기를 수행하여 난 삭제된 댓글 목록 리스트를 보지 못한 것이다.
아래에 async 속성을 추가 작성하여 비동기 처리를 끄자.
$.ajax({
async: false,
...})
동작 결과

새로고침 없이 댓글 작성과 삭제가 된다 ㅠ,ㅠ
반응형
'프로그래밍 > spring' 카테고리의 다른 글
| 스프링 JSON 응답에 추가 정보(데이터) 추가하기 (2) | 2023.07.27 |
|---|---|
| POST 요청 JSON과 x-www-form-urlencoded 동시 처리 (0) | 2023.07.25 |
| [스프링 부트] 댓글, 날짜순 게시글 정렬 기능 - 14 (0) | 2023.07.23 |
| [스프링 부트] 게시글 삭제시 댓글 처리 - 13 (0) | 2023.07.21 |
| [스프링 부트] Ajax 댓글 리스트 및 페이징 - 12 (0) | 2023.07.18 |




