쌓고 쌓다
SSR, CSR 본문
반응형
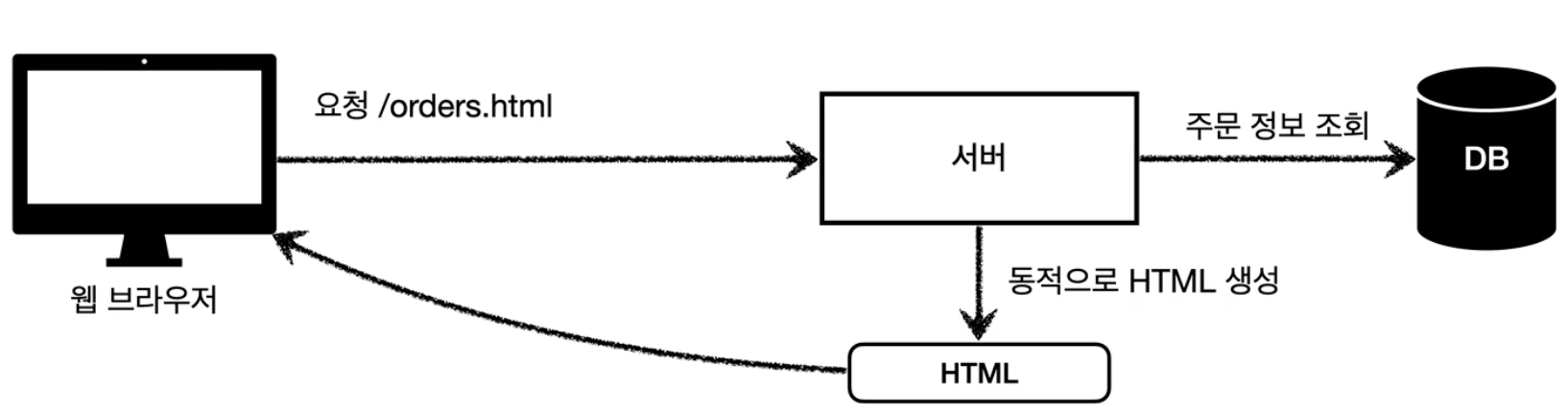
SSR (서버 사이드 렌더링)

웹 브라우저의 요청이 들어온다.
DB를 조회해 html 동적으로 생성후 전달하는 방식.
즉, 서버가 html을 다 만들어서 웹 브라우저에 응답하는 것이다. 주로 정적인 화면에 사용
=> 서버에서 최종적인 HTML을 만들어 웹 브라우저에 전달한다. EX) JSP, 타임리프
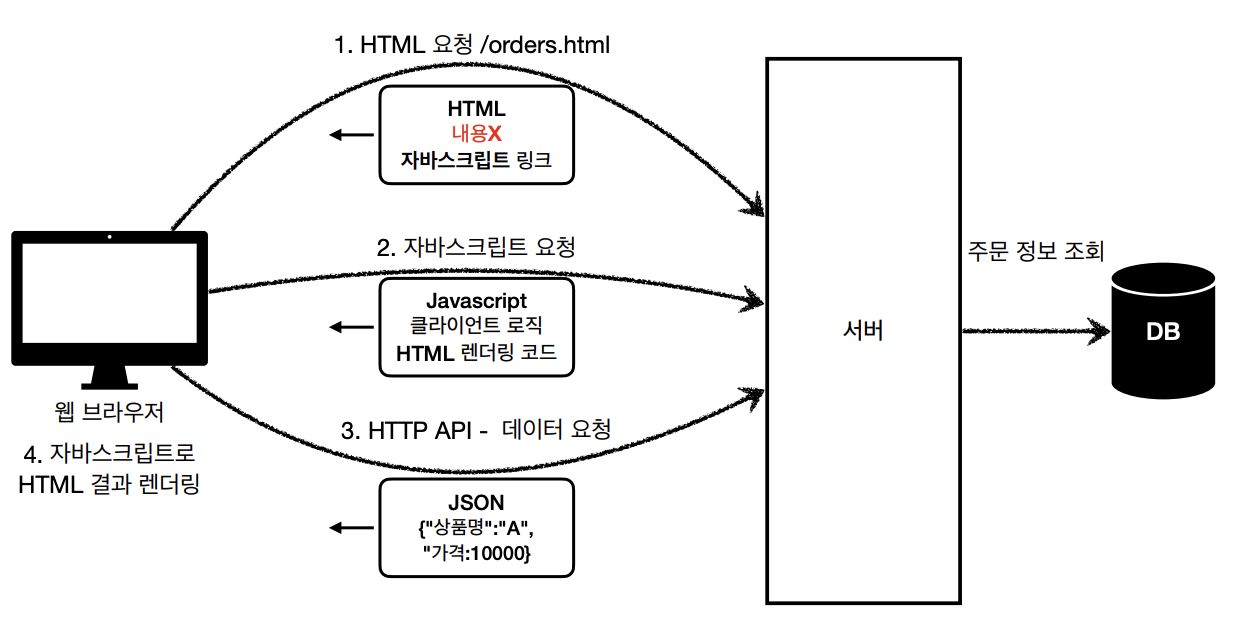
CSR (클라이언트 사이드 렌더링)

- 서버에서 HTML을 응답한다. 그런데 빈 HTML이다. 대신 자바스크립트 링크를 달아놓는다.
- 웹 브라우저가 자바스크립트를 서버에 요청한다.
- 자바스크립트 코드 안에 HTML 렌더링 코드가 들어있다.
- 웹 브라우저가 HTTP API를 요청하여 받은 JSON으로 HTML을 동적으로 만들어 본다.
=> 클라이언트 사이드에서 HTML을 만들어낸다. EX) React, Vue.js
HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성하여 적용
웹 환경에서 앱처럼 필요한 부분만 적용할 수 있다. 웹 브라우저 URL이 변하지 않는다.
Ajax 댓글을 구현하며 이 좋은걸 왜 모든 부분에 적용을 안하는지 궁금했었는데
각각 장단점이 존재했었다..^^
반응형
'Git & CS' 카테고리의 다른 글
| URL, URI (0) | 2023.07.30 |
|---|---|
| MVC 패턴 (0) | 2023.07.26 |
| ER 다이어그램 / 새발 표기법 (1) | 2023.03.17 |
| 논리회로 게이트 종류 (NOT, 버퍼, AND, OR, NAND, NOR, XOR, XNOR) (1) | 2022.09.26 |
| 데이터베이스 및 DBMS (0) | 2022.09.25 |



