쌓고 쌓다
[SpringBoot] 웰컴 페이지 만들기 본문
View 환경설정

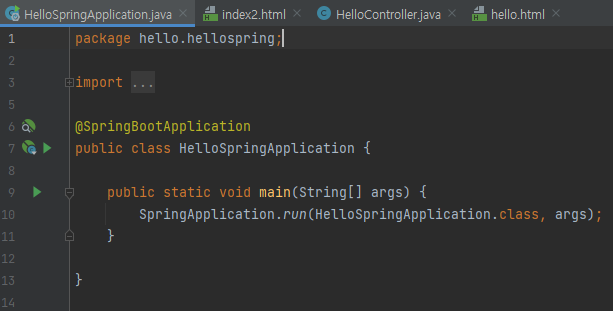
메인 함수를 실행시키고 localhost:8080에 접속해 보자.

에러 페이지가 나온다.
SpringBoot에서는
static/index.html 을 올려두면 Welcome Page로 자동으로 읽는다.
resources/static/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html charset=UTF-8">
</head>
<body>
Hello
<a href="/hello">Link</a>
</body>
</html>

다시 웹 서버를 실행시키면

처음 도메인을 치고 들어왔을 때 보여지는 웰컴 페이지(index.html)가 나온다.
이것은 그냥 정적 페이지다. 서버가 index.html을 웹 브라우저에 그냥 응답으로 던지는 것이다.
템플릿 엔진이라는 것을 쓰면 html의 모양을 바꿀 수 있다.

Controller 만들기
controller 패키지를 만들고 그 안에 HelloController.java를 만들어 보자.

HelloController.java
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}Controller라고 적어주자.
웹 애플리케이션에서 /hello 라고 들어오면 아래의 hello 메소드를 실행시킨다.
MVC에서 Model이 hello 메소드에 작성된 model이다.
hello.html을 만들어보자.

hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" ></p>
</body>
</html><p> 태그에 타임리프 문법을 사용하였다.

model.addAttribute에서 Key로 넣은 data, Value를 hello!!로 했었다.

그렇기에 ${data}가 hello!!로 치환이 된다.
index.html에서 a 태그를 타고 localhost:8080/hello로 한번 들어가 보자.

${data}가 hello!!로 치환되어 웹 페이지에 뿌려지고 있다.
thymeleaf 템플릿엔진 동작 설명

1. 웹 브라우저에서 localhost:8080/hello라고 던지면 스프링 부트는 tomcat 내장 서버에서 받아 spring에 던진다.

HelloController에 어노테이션으로 @GetMapping hello를 작성해 놨었는데 이것이 Get, Post에서 그 Get을 뜻한다.
get 방식으로 넘어오면 hello가 넘어오면 위의 Get hello에 매칭이 되어
이 컨트롤러에 있는 아래의 hello 메소드가 실행되는 것이다.

이때, model이라는 것이 함께 넘어오는데 스프링이 model이라는 것을 함께 넣어준다.
이 model에 data는 hello!!라고 넣었다.
그리고 return "hello"를 작성했는데
resources/templates/hello.html 를 실행하라는 뜻이다.
간단히
- 컨트롤러에서 리턴 값으로 문자를 반환하면 viewResolver가 화면을 찾아 처리한다.
- 스프링 부트 템플릿엔진 기본 viewName 매핑이다.
- resources:templates/ +{ViewName}+ .html => resources/templates/hello.html

${data}는 모델에서의 키 값이다. 모델에서 키가 data인 hello!!를 꺼내온 것이다.
'프로그래밍 > spring' 카테고리의 다른 글
| 회원 도메인과 리포지토리 만들기 (0) | 2023.04.29 |
|---|---|
| [Spring] API (0) | 2023.03.22 |
| [Spring] MVC와 템플릿 엔진 with @RequestParam (0) | 2023.03.18 |
| [SpringBoot] 정적 컨텐츠(Static Content) (0) | 2023.03.11 |
| [SpringBoot] 프로젝트 빌드하고 실행 with 빌드 에러 (0) | 2023.03.11 |





