쌓고 쌓다
[JavaScript] 입력 양식 이벤트2 본문
드롭다운 목록
cm단위를 여러 단위로 바꿔 보자.
cm를 mm, m, inch로 바꿀 때 각각 10, 0.01, 0.393701을 곱한다.

코드
document.addEventListener('DOMContentLoaded', () => {
let 현재값
let 변환상수
const input = document.querySelector('input')
const select = document.querySelector('select')
const span = document.querySelector('span')
const calculate = () => {
return 현재값 * 변환상수
}
select.addEventListener('change', (event) => {
const option = event.currentTarget.options
const index = event.currentTarget.options.selectedIndex
변환상수 = Number(option[index].value)
현재값 = Number(input.value)
if(isNaN(현재값)){
span.textContent = '숫자를 입력하세요.'
return
}
span.textContent = calculate()
})
})
숫자값.toFixed(2)으로 2자리까지만 표현한다.
체크 박스
체크박스가 체크 상태일때 타이머가 흐르도록 해보자.

코드
document.addEventListener('DOMContentLoaded', () => {
let [timer, timerId] = [0, 0]
const input = document.querySelector('input')
const h1 = document.querySelector('h1')
input.addEventListener('change', (event) => {
if(event.currentTarget.checked){
timerId = setInterval(() => {
timer += 1
h1.textContent = `${timer}초`
}, 1000)
} else {
clearInterval(timerId)
}
})
})
체크박스의 checked 속성을 이용해 체크 상태를 확인한다.
체크박스에 change 이벤트가 발생했을 때 타이머를 생성하거나 삭제한다.
+ 0.1초씩 증가
input.addEventListener('change', (event) => {
if(event.currentTarget.checked){
timerId = setInterval(() => {
timer += 0.1
h1.textContent = `${timer.toFixed(1)}초`
}, 100)
} else {
clearInterval(timerId)
}소수점 1자리까지 고정한 이유는 컴퓨터는 1을 완벽히 표현하지 못해
그냥 timer += 0.1만 해준다면 아래와 같은 현상을 보인다.

라디오 버튼
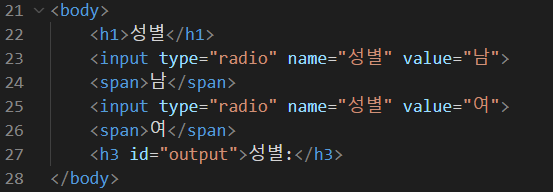
성별을 고를때 남, 여 중에서 하나를 고르듯이 하나만 선택을 가능하게 하는 요소이다.

코드
document.addEventListener('DOMContentLoaded', () => {
const radios = document.querySelectorAll('[name=성별]')
const output = document.querySelector('#output')
radios.forEach((radio) => {
radio.addEventListener('change', (event) => {
const current = event.currentTarget
if(current.checked){
output.textContent=`성별:${current.value}`
}
})
})
})
라디오 버튼을 하나만 선택 가능하게 하려면 name 속성을 동일하게 입력해 그룹으로 만들면 된다.
선택자 부분에 CSS 선택자를 사용하는데
[name=성별]은 [속성=값]으로 동일한 속성 값을 갖는 요소들을 뽑습니다.
기본 이벤트

웹 브라우저에서 이미지를 우클릭하면 복사와 같은 메뉴가 나타난다.
이것을 컨텍스트 메뉴(context menu)라고 부른다.
이것은 어떤 이벤트가 발생했을 때 웹 브라우저가 기본적으로 처리해주는 기본 이벤트라고 부른다.
링크를 타고 이동하는것 또한 기본 이벤트이다. 이러한 기본 이벤트를 제거할 때
event 객체의 preventDefault() 메소드를 사용한다.
코드
document.addEventListener('DOMContentLoaded', () => {
const imgs = document.querySelectorAll('img')
imgs.forEach((img) => {
img.addEventListener('contextmenu', (event) => {
event.preventDefault()
})
})
})
img 태그의 콘텍스트메뉴 이벤트를 막아보았다. 이미지에 마우스 우클릭 버튼이 안 먹는다.
콘텍스트메뉴 이벤트가 콘텍스트메뉴를 출력하는 것이다.
body 부분의 alt는 이미지를 로드하지 못했을 때 나타내는 문자열이다. 이것으로 대체가 된다.
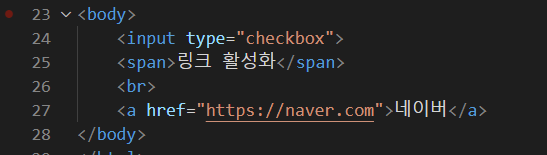
링크를 체크박스의 상태에 따라 활성화해 보자.

코드
document.addEventListener('DOMContentLoaded', () => {
let status = false
const checkbox = document.querySelector('input')
checkbox.addEventListener('change', (event) => {
status = event.currentTarget.checked
})
const link = document.querySelector('a')
link.addEventListener('click', (event) => {
if(!status){
event.preventDefault()
}
})
})
체크박스의 상태를 status에 저장합니다.
a 태그는 하이퍼링크를 위한 태그인데,
이 태그의 click 이벤트를 통해 status의 상태에 따라 기본 이벤트를 막습니다.
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] 예외 처리, 예외 객체, 예외 강제 발생 (0) | 2023.01.07 |
|---|---|
| [JavaScript] localStorage 객체, focus, blur 이벤트 (1) | 2023.01.07 |
| [JavaScript] 입력 양식 이벤트1 (0) | 2023.01.06 |
| [JavaScript] 키보드 이벤트, 이벤트 리스너 외부로 분리 (0) | 2023.01.03 |
| [JavaScript] 이벤트 설정(연결, 해제) (1) | 2023.01.01 |




