쌓고 쌓다
[JavaScript] 배열 요소 추가 및 삭제 본문
반응형
배열
[요소, 요소, 요소, ..., 요소]내부의 값을 쉼표(,)로 구분한다. 배열 내부의 요소들은 어떠한 자료형도 가능하며 모두 일치할 필요가 없다.

배열 요소 접근
배열이름[인덱스]
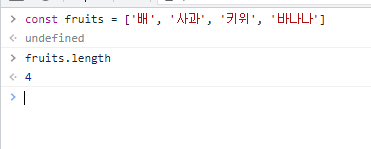
배열 요소 개수
배열이름.length
(+ 문자열의 길이와 동일하게 사용한다.)

배열 요소 추가(push)
배열 뒷부분에 요소를 추가할때 push 함수를 사용한다.
배열이름.push(요소)
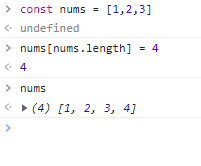
배열 요소 추가(index)
자바스크립트에서 배열의 길이는 고정되어 있지않다.
요소 3개를 가질 수 있는 배열에 10번째 인덱스에 요소를 추가할 수 있다.
이때, 4~9번째 인덱스에는 아무것도 없는 empty가 된다.

(+ 이 원리를 이용하여 배열의 길이를 이용하여 마지막 위치에 요소를 추가할 수 있다.)

배열 요소 제거(인덱스)
배열의 splice 함수를 사용하는데 splice는 잇다(접합)이라는 뜻이다.
배열의 요소를 삭제시키고 삭제된 부분을 깔끔히 접합한다는 의미이다.
배열이름.splice(인덱스, 제거할 요소의 개수)
배열 요소 제거(값)
값으로 요소를 제거하고자 할때, 특정 값의 위치를 찾는 indexOf 함수를 이용해 splice 함수를 쓴다...
const 인덱스 = 배열이름.indexOf(요소)
배열.splice(인덱스, 1)
+ 배열 indexOf 함수
배열이름.indexOf(요소)요소가 있으면 그 위치를 반환하고, 요소가 없으면 -1을 반환한다.

+ 문자열 indexOf 함수

=> 요소를 제거할때 하나만 제거하는것이아니라 해당하는 모든 값을 제거할때 filter() 함수를 사용하면 된다.
배열의 특정 위치에 요소 추가
배열이름.splice(인덱스, 0, 요소)

반응형
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [혼공스] Ch.4-2 (0) | 2022.10.30 |
|---|---|
| [JavaScript] 반복문 (1) | 2022.10.29 |
| [JavaScript] 문자열을 배열로 만들기 (split) (0) | 2022.10.15 |
| [혼공스] CH.3-2 마무리 (0) | 2022.10.15 |
| [JavaScript] switch, 삼항 연산자, 짧은 조건문 (1) | 2022.10.15 |



