프로그래밍/html & css
반응형 웹 viewport - 모바일과 PC에 따라 크기 변경하기
승민아
2024. 7. 11. 18:04
웹 사이트를 만들며 PC와 모바일 환경에서 달리 화면을 보이게하길 원했다.
부트스트랩을 이용해서 반응형 웹을 만들고 있는데 이상한 부분이 있는 것이다.
보여질 컨텐츠가 1 2 3 4 순서라고 하자.
화면이 작아졌다면 컨텐츠를 행을 늘려
1 2
3 4
이렇게 컨텐츠를 보여지거나
1
2
3
4
이렇게 컨텐츠를 보여주는 것이다.
이상하게 다음과 같은 현상이 발생했다.

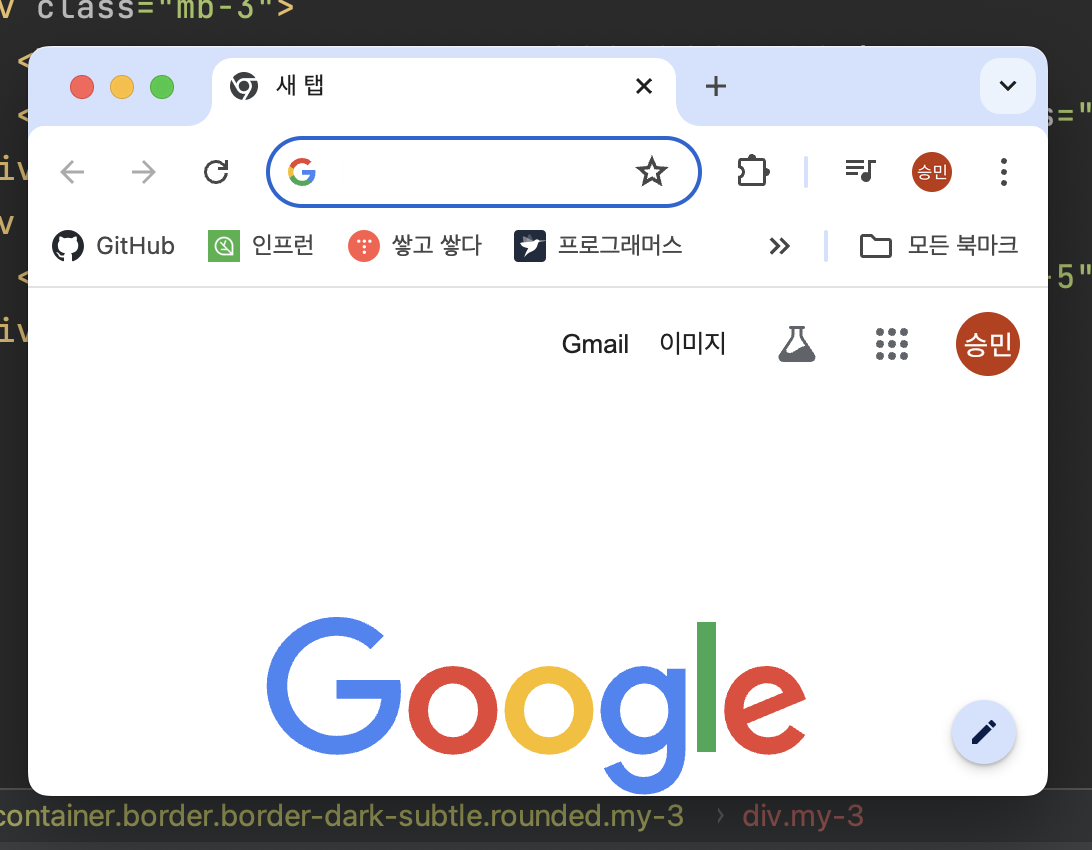
PC에서는 웹 창 크기를 모서리를 드래그하여 조절할 수 있다.
화면을 줄여서 컨텐츠의 순서가 1 2 3 4 순에서
1 2
3 4 과 같이 잘 반응하여 변경되는데
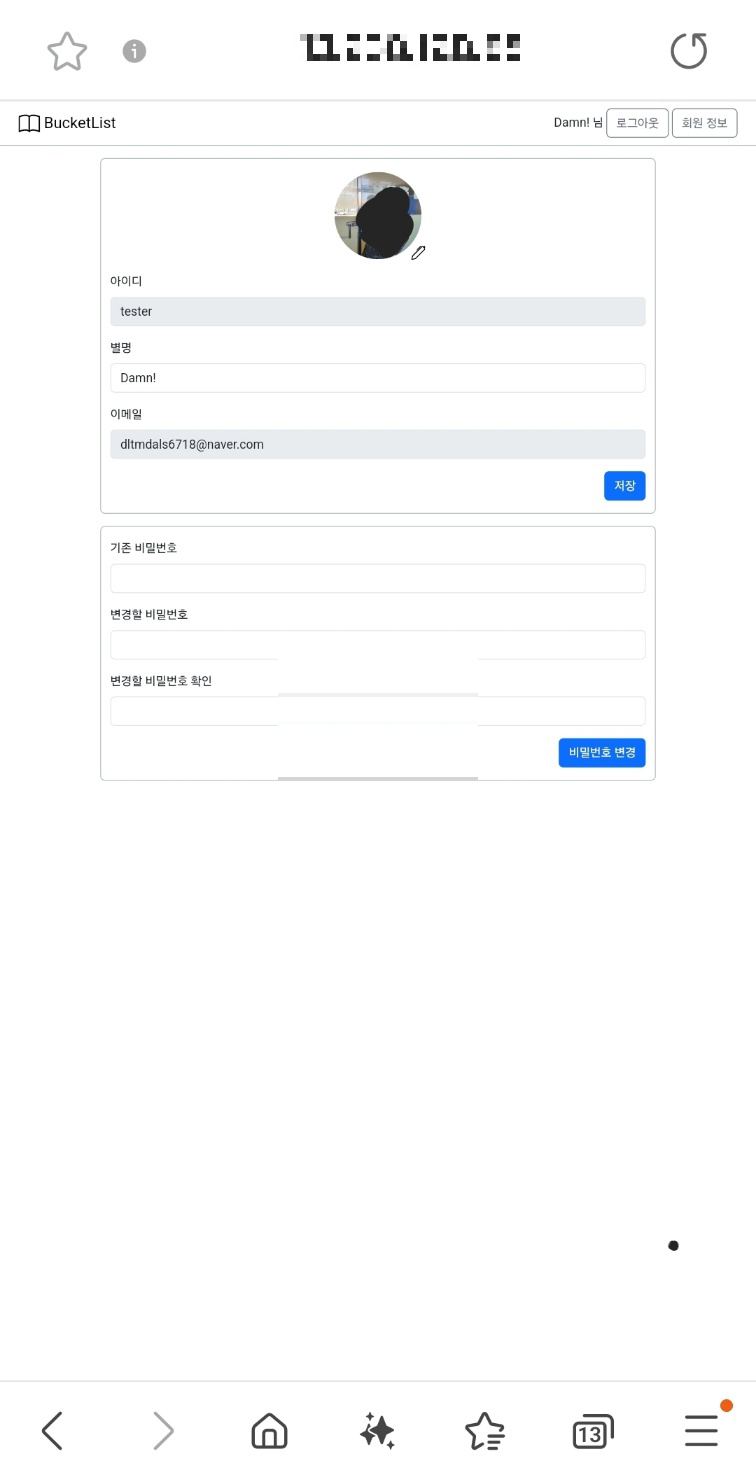
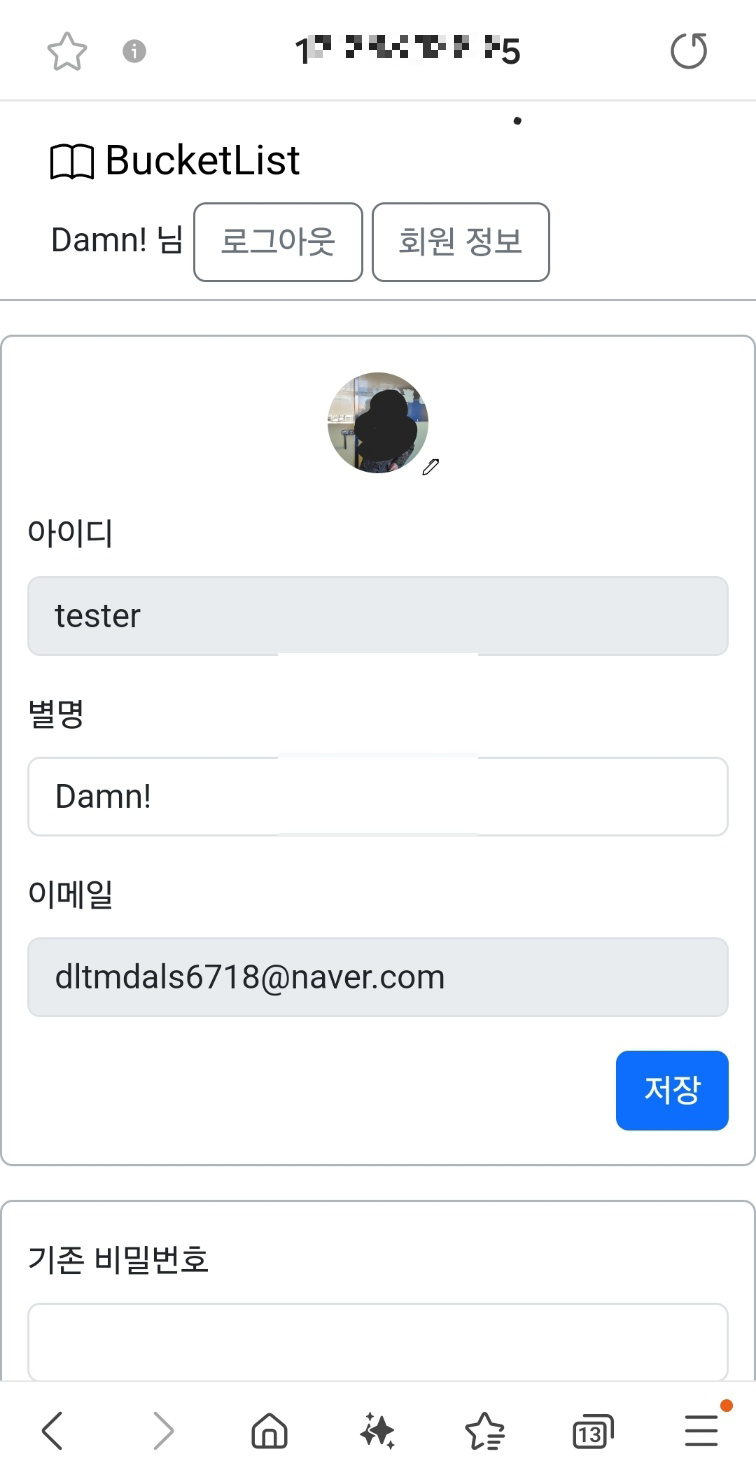
모바일에서 접속해보면 화면이 다음과 같이 보이는 것이다.

화면은 작아졌지만 PC에서 보는 화면 그대로 크기가 유지되어 있다.
알고보니 PC와 모바일의 뷰포트가 동일했던 것이였다.
뷰포트? 우리가 볼 수 있는 시야의 크기라고 쉽게 이해할 수 있다.
그럼 어떻게 PC와 모바일의 뷰포트를 자동으로 조정할 수 있을까?
다음과 같은 메타 태그를 추가하면 된다.
<meta name="viewport" content="height=device-height,
width=device-width, initial-scale=1.0,
minimum-scale=1.0, maximum-scale=1.0,
user-scalable=no">- height : 뷰포트 높이를 디바이스의 크기에 맞추겠다.
- width : 뷰포트 너비
- initial-scale : 초기 배율 1.0은 100%와 동일
- minimum-scale, maximum-scale : 축소, 확대 최대 배율 설정
- user-scalable : 유저가 배율 조절 가능한가 아닌가

이제 뷰포트를 적용했으니 반응형 웹을 잘 적용할 수 있겠다...!!