프로그래밍/JavaScript
선택한 태그 요소의 인덱스를 구하자 with 카카오맵
승민아
2023. 9. 16. 15:56
먼저 상황은 이랬다.
- 사용자는 중복된 값(여행지)을 선택할 수 있다.
- 선택한 값 리스트중 원하는 요소(여행지)를 삭제할 수 있어야한다.
중복된 값을 선택할 수 있기에
현재 삭제를 원하는 요소를 가지고
현재 선택된 요소들을 돌며 비교 연산으로 삭제하면 먼저 만나는 값을 삭제해버리는 상황이다.
딱 원하는 순서의 요소를 삭제할 수 있어야하는게 원하는 기능이다.
let selectPlaces = []; // 선택된 여행지여행지는 리스트에 보관하고 있으며 추가와 삭제가 자유로워야하고
삭제한 순번에 맞춰 리스트의 인덱스 값도 삭제해야하는 상황이다.
먼저 여행지 추가시 보이는 화면의 HTML에 추가하고 선택된 여행지 리스트에 담아주는 코드이다.
function addPlace(addPlace) {
selectPlaces.push(addPlace); // 리스트에 여행지 추가
let sl = document.getElementById('selectList'); // <ul> 태그
let li = document.createElement('li'); // <li> 태그
li.innerText=addPlace.place_name;
let btn = document.createElement('button'); // 삭제 버튼 생성
btn.innerText="삭제";
li.appendChild(btn);
sl.appendChild(li);
// 삭제 버튼 클릭시 이벤트
btn.addEventListener('click', () => {
deleteButtonAndPatch();
})
}
여기서 이제 삭제 버튼 클릭시
동작되는 deleteButtonAndPatch() 로직이 중요하다.
이 로직에서 내가 선택한 삭제 버튼의 순번을 구하여 리스트에서도 그 순번의 원소를 삭제하는 과정이 필요하다.
function deleteButtonAndPatch() {
const boxs = document.querySelectorAll("#selectList > li");
boxs.forEach((el, index) => {
el.onclick = () => {
el.remove();
selectPlaces.splice(index,1);
//console.log(index,"번째를 삭제했습니다.");
//console.log(selectPlaces);
}
});
}선택자를 사용한다.
클래스 같은 경우 .
ID 같은 경우 #를 앞에 붙여준다.
그리고 > 는 계층 선택자이다.
부모 선택자 > 자식 선택자의 형태로
부모 선택자 아래의 요소들을 선택한다.
li 요소들을 선택하여 forEach로 반복문을 돌며
각 li 마다 클릭 이벤트를 등록해준다.
이때 클릭 이벤트 내에 해당 li 요소 삭제와,
index를 이용하여 선택된 여행지 리스트에서 splice로 빼내준다.
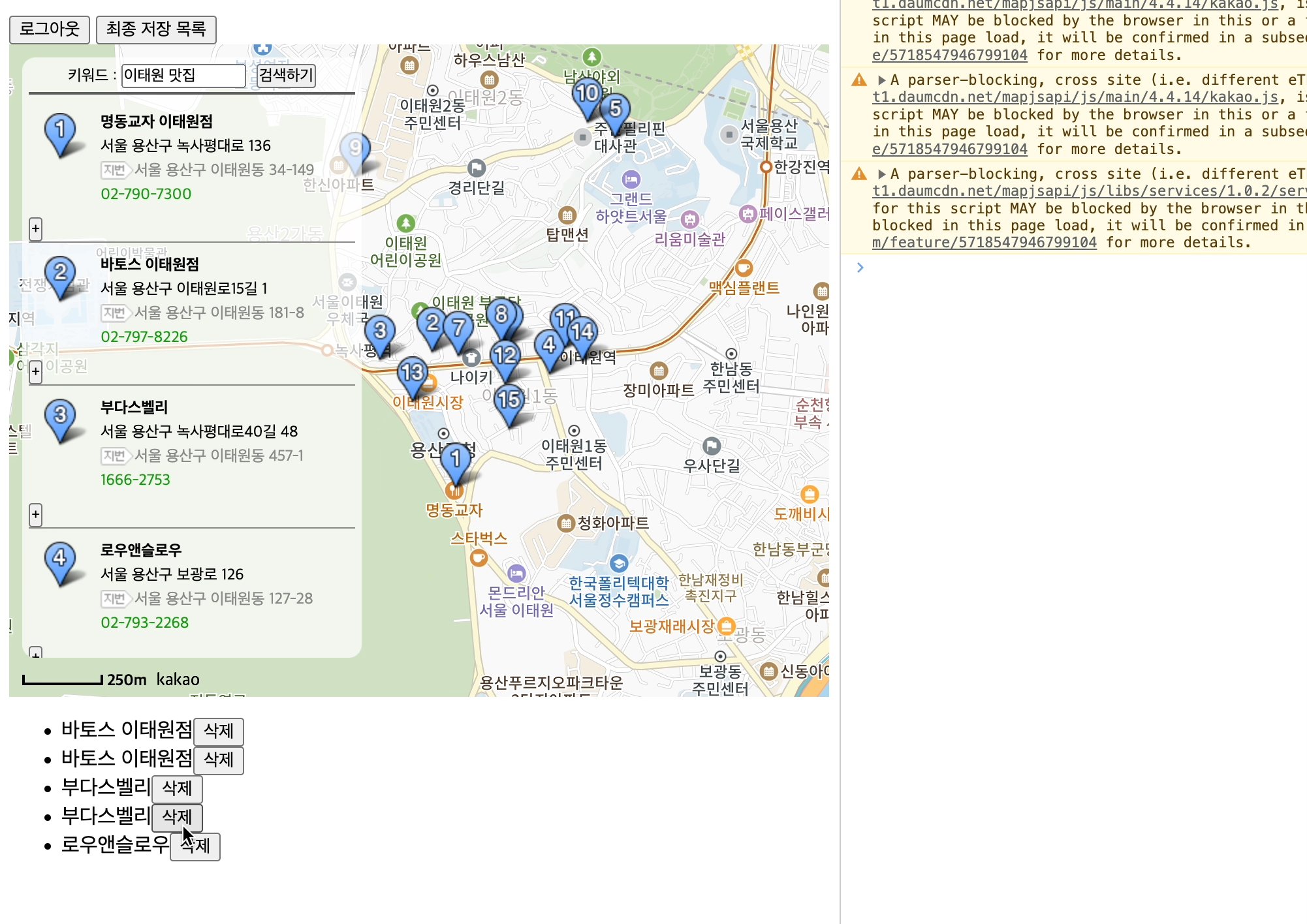
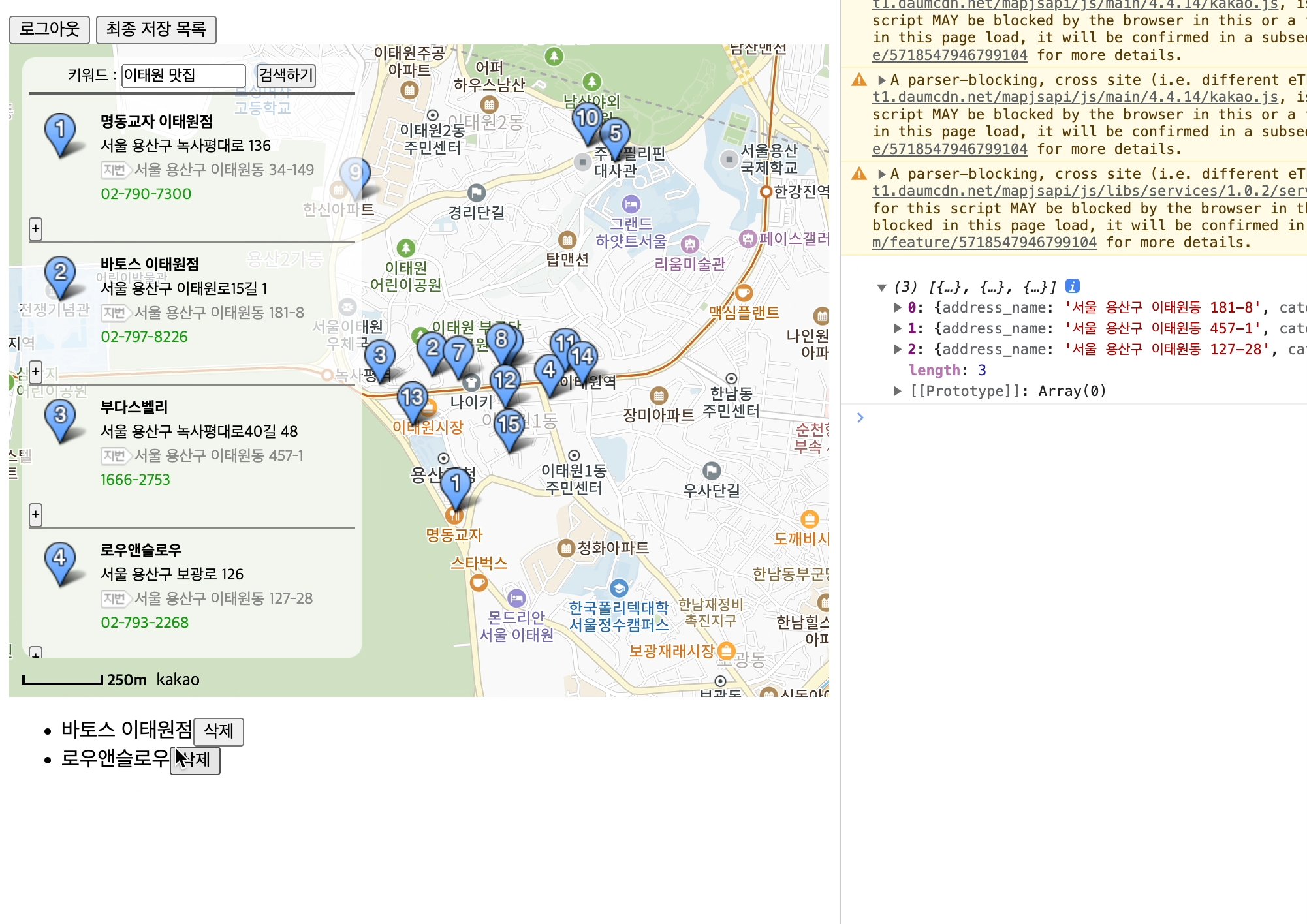
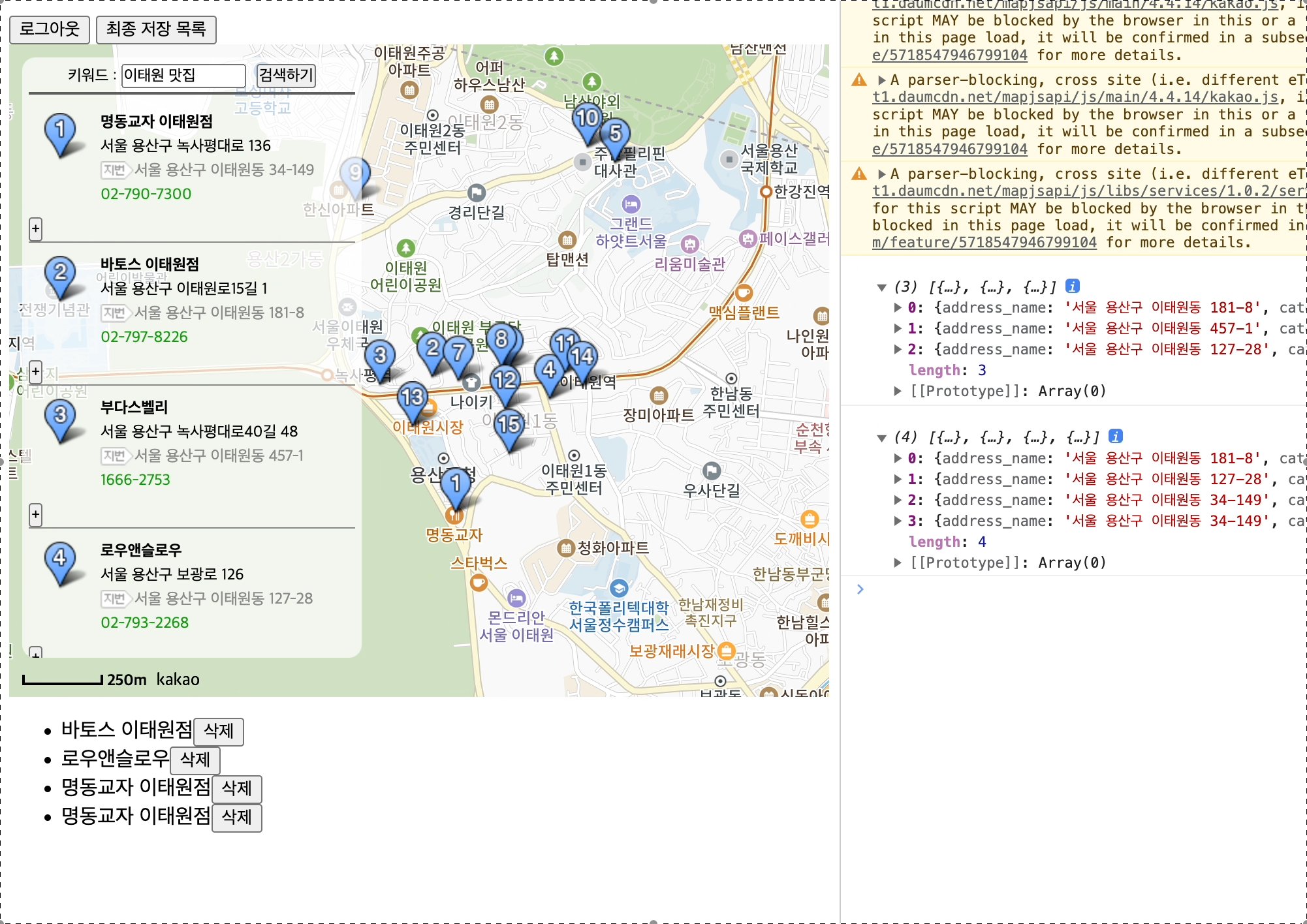
구현 결과