[CSS] 페이지 레이아웃 (float, clear, position)
레이아웃
많이 들어봤지만 정확히 알진 못했다. 레이아웃은 HTML 요소들을 브라우저 화면에 배치하는 작업을 말한다.
레이아웃 작업은 기본적으로 화면의 상단에서 시작하여 좌측에서 우측 방향으로 이루어진다. 하단까지 모두 작업을 한다면 전체 레이아웃이 완성되는 것이다.
박스 요소 중앙 배치
<div> 태그 같은 박스형 요소를 화면에 배치하여 그 속에 세부적인 레이아웃 작업을 하는 경우가 있다.
이 박스를 중앙에 배치하는 방법을 알아보자.
html
<div id="box1">
안녕하세요.
</div>
<div id="box2">
반갑습니다.
</div>
<div id="box3">
<img src="./img/test.png">
</div>

- 박스의 중앙 배치
<div> 태그와 같은 박스 요소를 배치할 때 상하단 마진을 0으로 좌우측 마진을 auto로 설정한다.
margin: 0 auto;
- 글자와 이미지의 중앙 정렬
글자만 중앙 정렬할 때 사용하는 속성 text-align은 아니다. 이미지 또한 정렬이 가능하다.
text-align: center;
CSS
#box1, #box2, #box3 {
width: 400px;
margin: 0 auto;
border: solid 1px black;
}
#box2 { text-align: right; }
#box3 { text-align: center; }

width를 설정해 줘야지 박스의 중앙 배치가 눈에 보인다.
width를 설정하지 않으면 기본적으로 한 행 전체를 차지하기에 중앙 배치가 된 모습을 보기 힘들다.

float 속성
float 속성으로 요소를 공중에 띄어 화면에 배치할 수 있다.
html
<div id="a">요소A</div>
<div id="b">요소B</div>
<div id="c">요소C</div>
<div id="d">요소D</div>
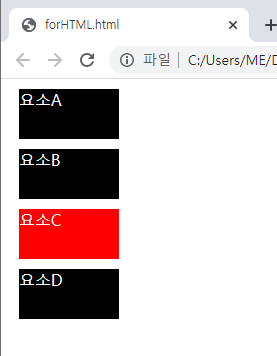
float 속성의 이해를 위해 요소C를 float 속성으로 우측에 배치해 보인 후, 그 결과를 보자.
CSS
#c {
float: right;
background-color: red;
}

float 속성을 적용하지 않은 태그들은 display 속성의 기본 값인 블록(block) 방식이 적용되어 있다.
수직 방향으로 요소A 요소B가 배치된 것이 보인다.
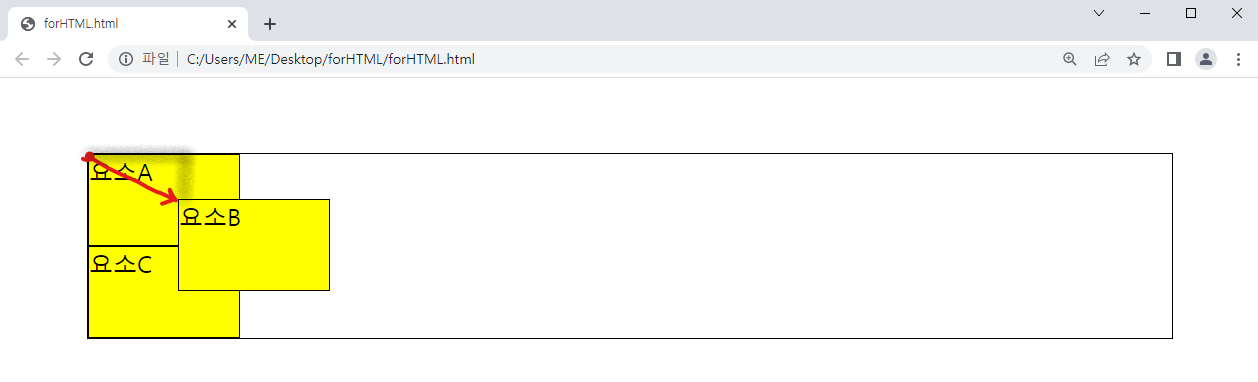
여기서 주의할 점은 '요소C'는 공중에 띄어진 상태라고 봐야 한다.
요소D를 우측으로 옮겨보면 '요소D' 위에 '요소C'가 공중에 띄어진 상태라는 걸 알 수 있다.
요소D가 요소C 뒤에 가려진다.
#d {
margin-left: 1100px;
}
float 속성 값
| 속성 | 의미 |
| left | 해당 요소를 부유 요소로 만들어 좌측에 배치 |
| right | " 우측에 배치 |
clear 속성
float 속성을 사용하면 그 이후 요소들도 계속해서 이 영향을 받는다.
빈 공간을 차고 들어가던지, 가려지던지 등등...
float 속성이 적용된 요소 다음에 오는 요소에게 float 속성의 영향을 받지 않고 새로운 줄에 배치할 때 clear 속성이 필요하다
html
<div><img src="./img/test.png"></div>
<h3 style="border: solid 1px green">밤하늘</h3>
<p style="border: solid 1px green">밤하늘의 별을 따서 너에게 줄래</p>
CSS
div {
float: left;
}

이미지 박스에 float 속성이 적용되어, 그 이후의 제목과 단락은 이미지의 우측에 배치되었다.
오른쪽 경계선은 또 가려져 잘 안 보인다...
제목에 clear 속성으로 float 속성의 기능을 해제하여 영향을 받지 말아 보자.
CSS
h3 {
clear: left;
}

제목(밤하늘)에 clear: left 를 사용하여 위의 이미지에 적용된 float: left를 해제했다.
제목은 img 다음의 새로운 줄에서 시작된다.
clear 속성을 사용하면 이전의 float 속성을 해제되고 새로운 줄에 배치되며, clear 속성의 이후 또한 float 영향을 받지 않음.
clear 속성 값
| 속성 값 | 의미 |
| left | 이전에 사용된 'float: left'의 기능을 해제함 |
| right | float: right의 기능을 해제함 |
| both | float 속성의 속성값 left, right 모두 해제함 |
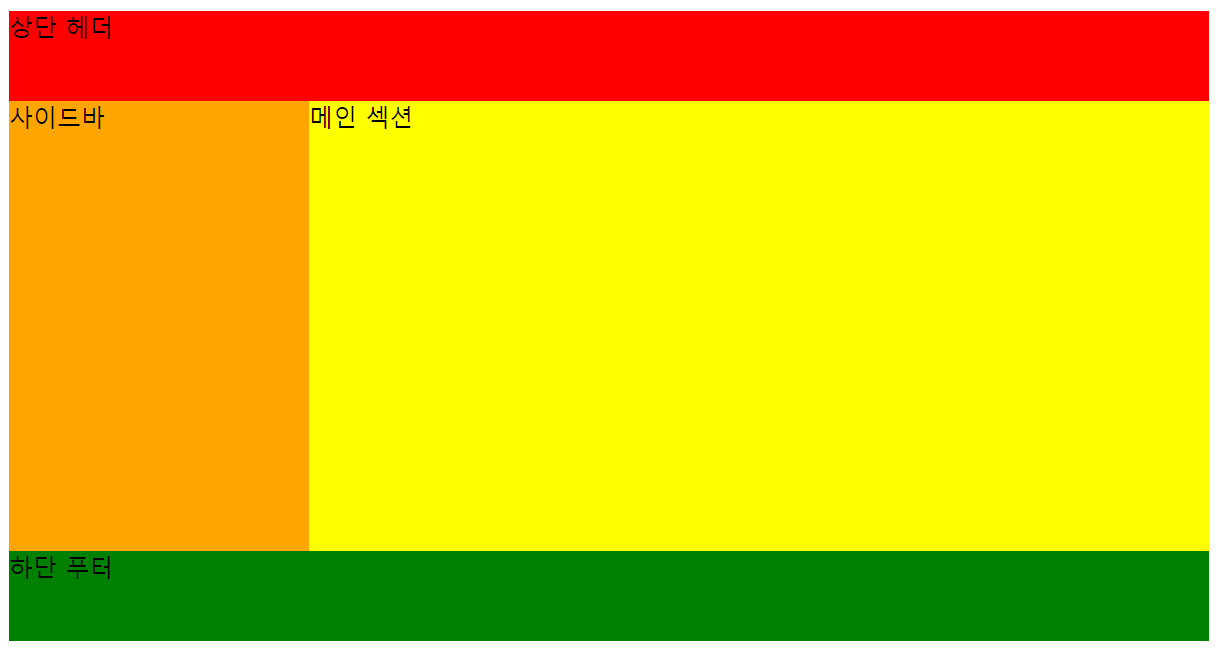
div 요소 레이아웃
div 태그와 float 속성을 이용해 웹 페이지 레이아웃 작업을 수행해 보자.
html
<div id="wrap">
<div id="header">
상단 헤더
</div>
<div id="sidebar">
사이드바
</div>
<div id="section">
메인 섹션
</div>
<div id="footer">
하단 푸터
</div>
</div> <!--wrap-->
CSS
#wrap {
width: 800px;
margin: 0 auto;
}
#header {
height: 60px; /* div 요소는 블록 방식이라 너비를 설정하지 않아도 전체행 채움 */
background-color: red;
}
#sidebar {
height: 300px;
width: 200px;
float: left;
background-color: orange;
}
#section {
height: 300px;
width: 600px;
float: right;
background-color: yellow;
}
#footer {
clear: both;
height: 60px;
background-color: green;
}

div 요소로 레이아웃을 하면 <div> 태그를 많이 사용하게 된다. 이때 웹 페이지의 구조를 복잡하게 만들고
페이지의 가독성 또한 떨어뜨린다. 공동 작업에 어려움이 따른다는 것이다.
HTML5 버전에서는 레이아웃을 위해 <header>, <sidebar>, <section>, <footer>, <nav>, <article> 등 태그를 제공한다.
태그의 이름을 보고 요소가 가지는 목적을 쉽게 파악할 수 있는 것이다.
이것을 시멘틱(Semantic)이라고 한다.
HTML 레이아웃 요소
위의 코드에서 헤더, 사이드바, 섹션, 푸터를 제공하는 태그를 이용해 바꿔 직관적으로 알 수 있게 바꿔보자.
<div id="wrap">
<header>
상단 헤더
</header>
<aside>
사이드바
</aside>
<section>
메인 섹션
</section>
<footer>
하단 푸터
</footer>
</div> <!--wrap-->
CSS를 적용할 때도 아래처럼 태그 선택자를 쓰면 된다.
header {
height: 60px;
background-color: red;
}
HTML5 레이아웃 태그
| 태그명 | 의미 |
| <header> | 상단 헤더의 영역 |
| <nav> | 내비게이션 링크(메인 메뉴, 상단메뉴, 하단 메뉴) |
| <section> | 독립적인 섹션 |
| <article> | 블로그 포스트 등의 글 영역을 위해 만들어졌으나 섹션 내의 독립적인 공간에 사용 |
| <aside> | 사이드바 |
| <footer> | 하단 푸터의 영역 |
요소의 위치 지정
float 속성은 요소를 화면의 좌측, 우측에 배치할 때 사용되며, position 속성은 HTML 요소의 위치를 지정하는 데 사용함.
1. 상대 위치 지정 - relative
html
<div id="a">요소A</div>
<div id="b">요소B</div>
<div id="c">요소C</div>
CSS
#b {
position: relative; /* 원래 위치에서 상대적인 위치 이동 */
left: 60px;
top: 30px;
}position 속성 값 relative는 원래 있어야 할 위치로부터 상대적인 위치로 이동할 수 있다.
left(60 픽셀)과 top(30 픽셀) 로 지정한 만큼 이동한다.

2. 절대 위치 지정 - absolute
CSS
#b {
position: absolute;
left: 60px;
top: 30px;
}relative로 했을 때와 동일하게 left, top을 설정했다.

요소B의 위치는 이전과 달라졌다.
position: absolute는 브라우저의 좌측 상단 시작지점(기본 마진 제외)에서부터 이동하기 때문이다.
원점을 기준으로 요소를 배치하는 것이다.
+ 부모 요소가 있는 절대 위치 지정
html
<div id="parent"> <!-- parent로 감쌈 -->
<div id="a">요소A</div>
<div id="b">요소B</div>
<div id="c">요소C</div>
</div>요소B가 부모 요소를 갖는다.
이때 결과는 달라진다.
CSS
#parent {
position: relative;
border: solid 1px black;
margin: 50px;
}
#b {
position: absolute;
left: 60px;
top: 30px;
}

요소B의 배치는 부모 요소(parent)의 원점을 기준으로 배치된다.
단, 조건이 있다. 부모 요소의 position 속성 값이 relative, absolute, fixed 중 하나여야 한다.
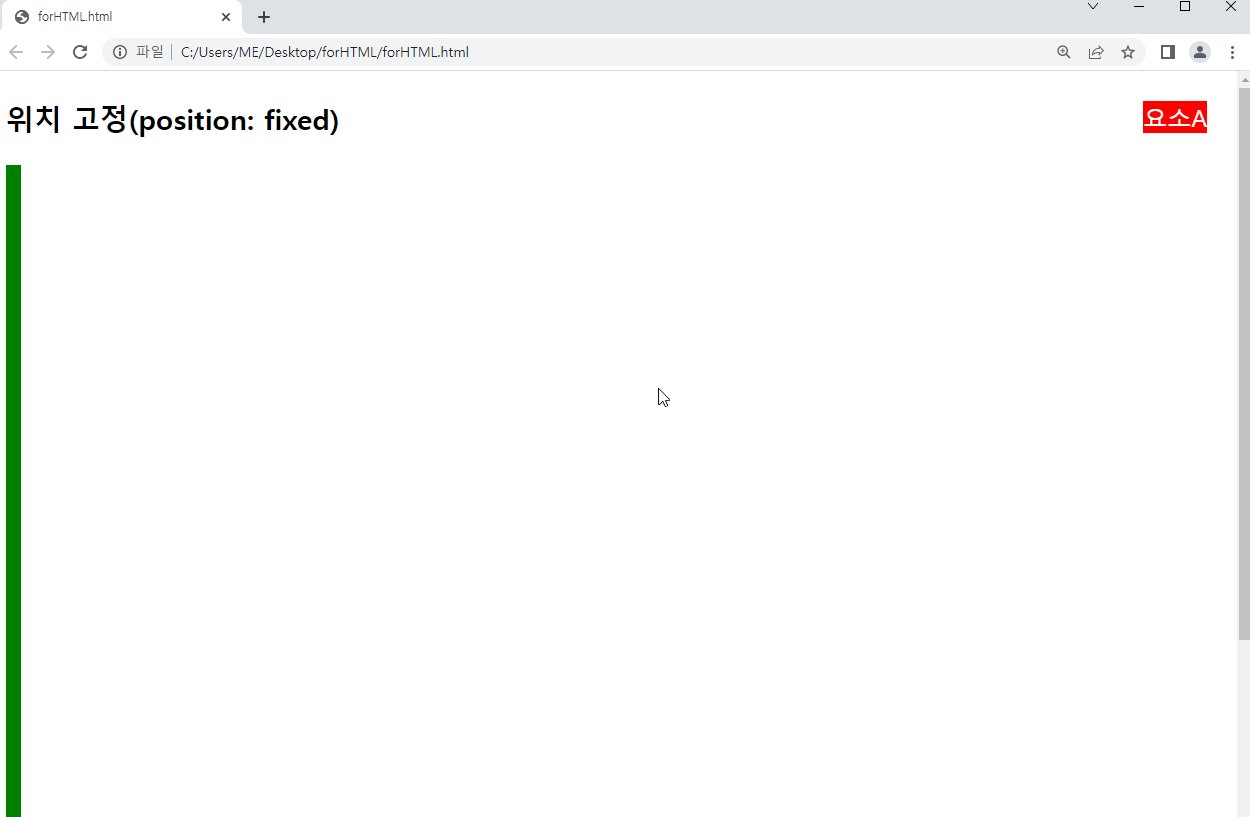
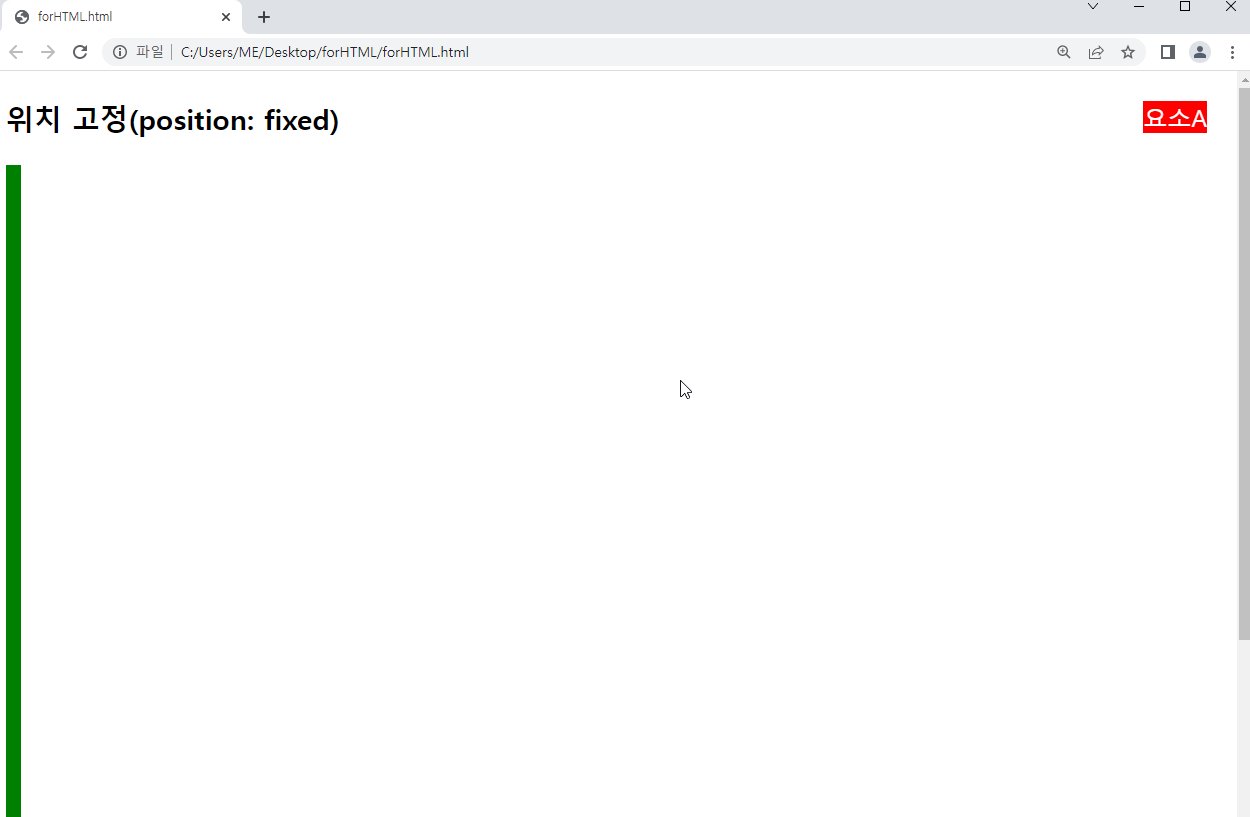
3. 위치 고정 - fixed
html
<h3>위치 고정(position: fixed)</h1>
<div id="side"></div>
<div id="a">요소A</div>
CSS
#a {
position: fixed;
right: 20px;
top: 20px;
background-color: red;
color: white;
}

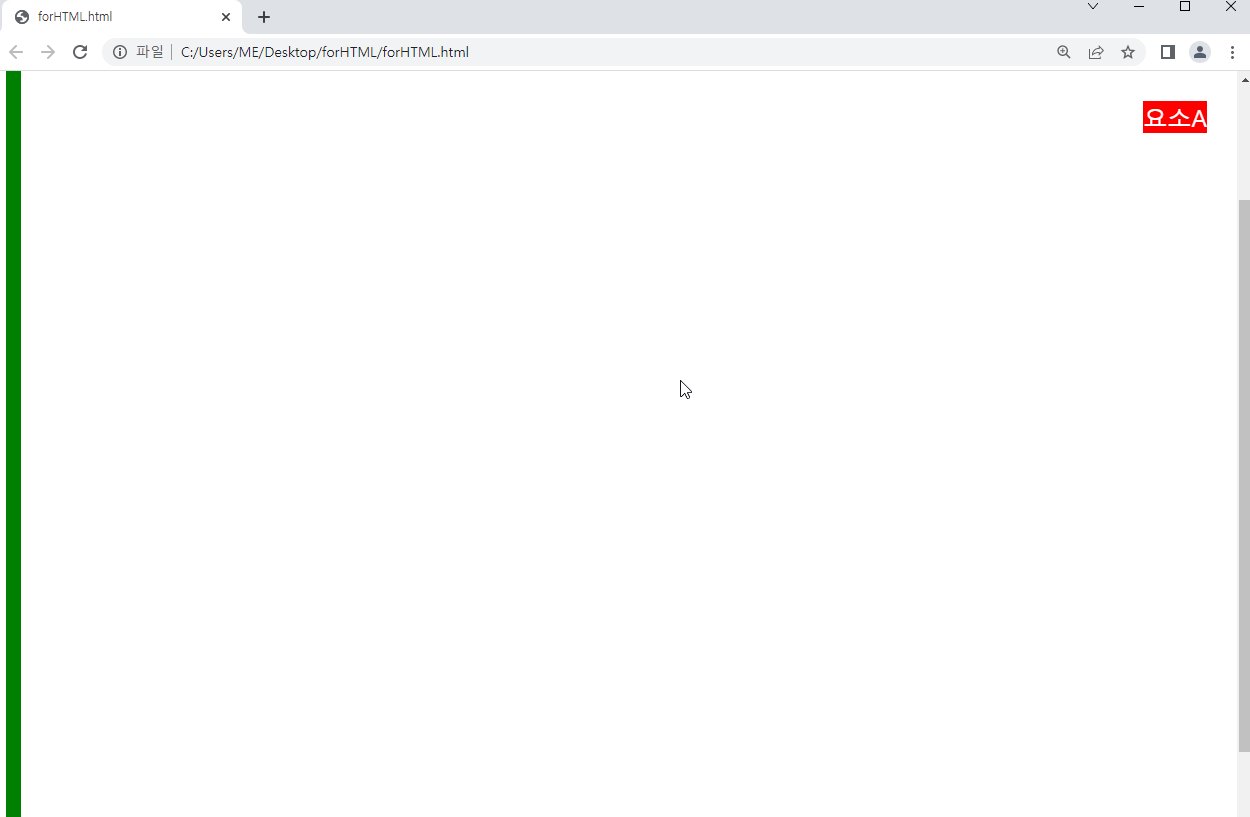
요소A가 웹 브라우저 우측 상단에 고정되어 있다.
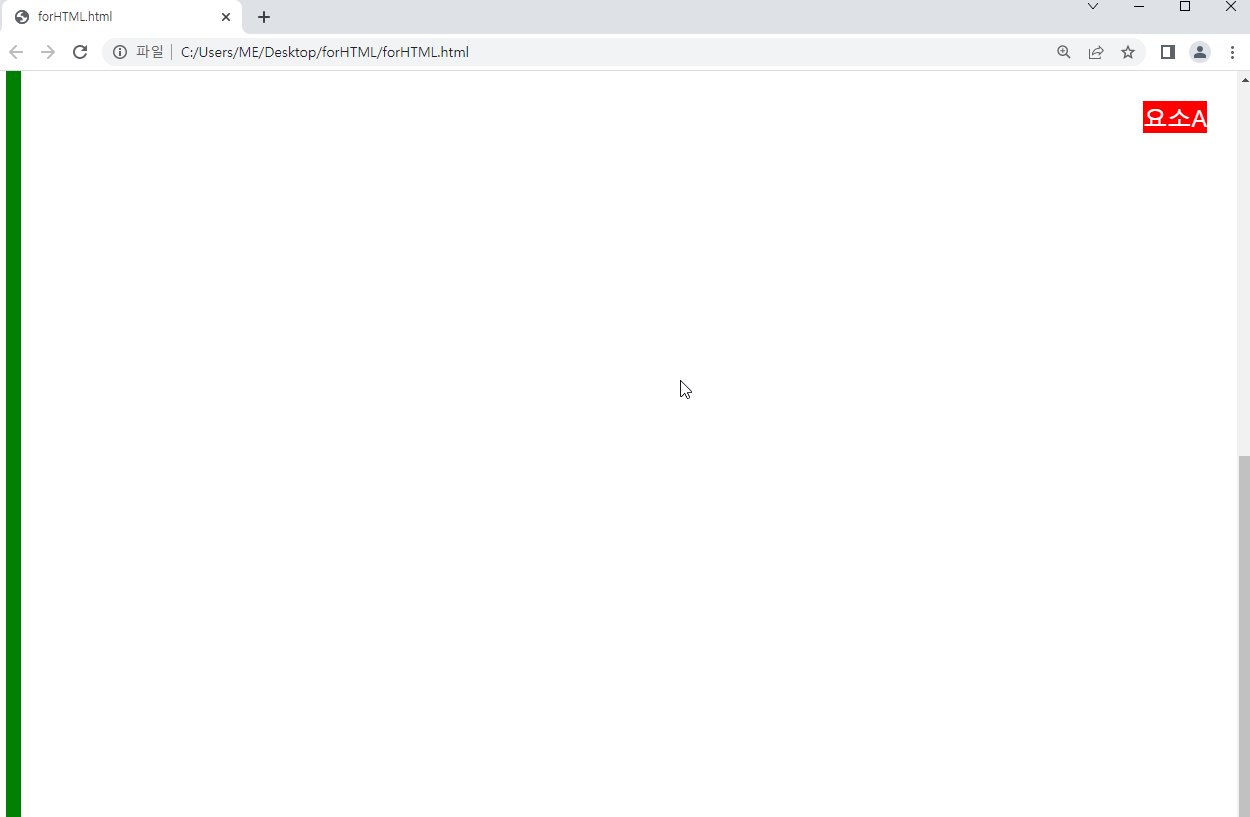
스크롤 바를 내려도 요소A의 위치는 브라우저 화면의 위치 기준으로 고정되어 있다.
position 속성 값 요약
| 태그명 | 의미 |
| relative | 요소가 원래 있는 자리를 기준으로 상대 위치 설정 |
| absolute | 브라우저 화면의 원점(또는 부모의 원점)을 기준으로 절대 위치 설정 |
| fixed | 브라우저 화면의 특정 위치에 설정 |