[JavaScript] import { } With 구조 분해 할당
노드를 공부하고 있는데 아래의 코드에서 의문이 생겼다.
pipeline.mjs
import { pipeline } from 'stream/promises'
import zlib from 'zlib'
import fs from 'fs'
await pipeline(
fs.createReadStream('./readme.txt'),
zlib.createGzip(),
fs.createWriteStream('./readme.txt.gz')
)import { pipeline } from 'stream/promises'를 다음 줄의 import zlib from 'zlib'처럼 왜 작성 안 했을까?
import pipline from 'stream/promises'로 작성해도 모듈의 메소드를 가져오는 건 동일할 것이라고 생각했다.
그래서 아래의 코드로 모듈을 불러와 실행해봤다.
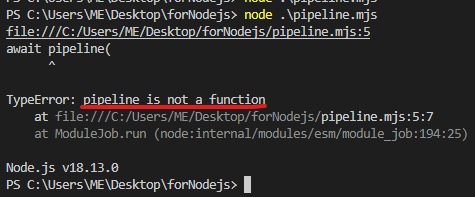
import pipeline from 'stream/promises'
pipeline이 function이 아니라는 타입 에러가 발생했다... 왜???
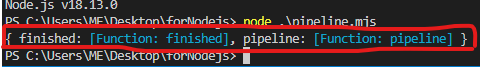
난 pipeline function을 import 했는데?? 내가 가져온 pipeline은 무엇이란 것일까? console에 찍어봤다.

내가 가져온 pipeline은 function이 아닌 객체였다.
이 객체 안에 pipeline이라는 메소드가 있었다.
그렇다. import할때 {pipeline}과 pipeline의 차이가 있다.
이 차이는 구조 분해 할당이라는 것에서 나온다.
구조 분해 할당에 대해 정리한 적이 있는 아래의 링크를 통해 확인하자.
구조 분해 할당 정리 글
https://non-stop.tistory.com/415
결과
import pipeline from 'stream/promises''stream/promises'에서 가져온 pipeline은 객체이다. 그러니 pipeline을 함수처럼 사용하니 타입에러가 난 것이다.
굳이 이렇게 가져왔다면 사용할 때 아래처럼 객체 안의 pipeline 메소드를 사용해야 한다.
await pipeline.pipeline(
fs.createReadStream('./readwrite.txt'),
zlib.createGzip(),
fs.createWriteStream('./readwrite.txt.gz')
)
이제 아래의 코드가 명확히 import 한 것이 무엇인지 보인다.
import { pipeline } from 'stream/promises' // (1)
import zlib from 'zlib' // (2)
import fs from 'fs' // (3)
await pipeline(
fs.createReadStream('./readwrite.txt'),
zlib.createGzip(),
fs.createWriteStream('./readwrite.txt.gz')
)(1)은 모듈에서 객체의 속성 pipeline을 가져온 것이다. 우리는 메소드 pipeline만 필요하다.
이 객체 안의 속성을 동일한 이름에 할당할 때 구조분해 할당 방법을 사용한 것이다.
{ pipline } 은 객체 안의 pipeline을 동일한 이름 pipeline에 넣어 사용하기 위해 작성한 코드이다.
(2), (3)은 모듈 'zlib', 'fs'에서 제공하는 객체 자체를 사용하기에 변수에 바로 넣어 사용한 것이다.
이 변수 import 할 때 객체가 될 수도 있고 boolean, undefined, number처럼 기본 자료형이 올 수 있다.
즉, { }은 구조 분해 할당을 해서 모듈을 가져올 때 사용하며, 없이 사용할 땐 객체가 될 수도 기본 자료형을 가져올 수도
export에 따라 유심히 생각해 보자~