프로그래밍/html & css
[CSS] 선택자
승민아
2023. 1. 23. 00:32
선택자
CSS로 꾸미고자 하는 HTML의 영역을 선택하는 데 사용.
전체 선택자
HTML 요소 전체를 선택한다.
<style>
* {
color:blue;
margin: 0;
padding: 0;
}
</style>
<h3>제목</h3>
<p>내용</p>
태그 선택자
꾸미고자하는 태그의 영역을 선택한다.
<style>
body {font-family: "돋움"}
h1 {text-decoration: underline; color: green}
p {color: grey}
span {font-weight: bold}
</style>
<h1>1.제목</h1>
<p>내용1<span>내용2</span></p>
<h1>2.제목</h1>
<p>내용3<span>내용4</span></p>
그룹 선택자
여러 선택자를 그룹으로 묶어 한번에 적용할 수 있다. 각 선택자는 콤마(,)로 구분함.
<style>
h1, h3 {text-align: center;}
p, ul {color: green;}
ul {text-decoration: underline;}
</style>
<h1>세상의 음식</h1>
<h3>추천 음식</h3>
<p>무엇을 먹을까</p>
<ul>
<li>된장찌개</li>
<li>미역줄기</li>
</ul>
아이디 선택자
태그의 id 속성을 이용하여 특정 영역 하나를 선택하여 꾸밀 때 사용함.
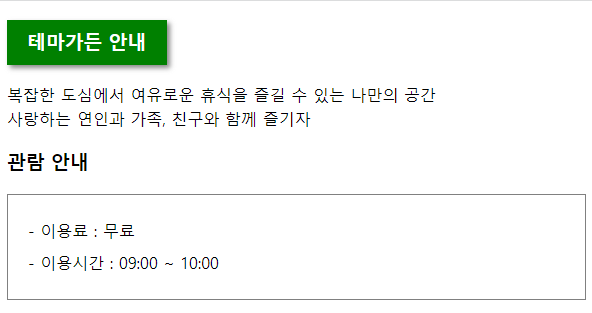
<style>
#intro {
width: 120px;
background-color: green;
color: white;
padding: 10px 20px;
box-shadow: 3px 3px 5px #888888;
}
#p1 {line-height: 150%;}
#p2 {line-height: 200%; border: solid 1px grey; padding: 20px;}
</style>
<h3 id="intro">테마가든 안내</h3>
<p id="p1">복잡한 도심에서 여유로운 휴식을 즐길 수 있는 나만의 공간<br>
사랑하는 연인과 가족, 친구와 함께 즐기자
</p>
<h3>관람 안내</h3>
<p id="p2">- 이용료 : 무료<br>
- 이용시간 : 09:00 ~ 10:00
</p>
클래스 선택자
웹 페이지에서 두군데 이상의 특정 영역을 선택하여 꾸미고자 할 때 사용함.
아이디 선택자는 하나의 특정 영역을 지정하지만 클래스 선택자는 여러 군데의 영역을 선택할 수 있음.
<style>
.green_bold {
color:green;
font-weight: bold;
}
.red_underline {
color: red;
text-decoration: underline;
}
</style>
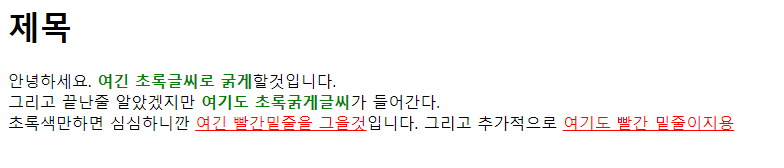
<h1>제목</h1>
<p>
안녕하세요. <span class="green_bold">여긴 초록글씨로 굵게</span>할것입니다.<br>
그리고 끝난줄 알았겠지만 <span class="green_bold">여기도 초록굵게글씨</span>가 들어간다.<br>
초록색만하면 심심하니깐 <span class="red_underline">여긴 빨간밑줄을 그을것</span>입니다.
그리고 추가적으로 <span class="red_underline">여기도 빨간 밑줄이지용</span>
</p>
+ 아이디 선택자와 클래스 선택자의 차이점
아이디는 웹 페이지의 유일무이한 단일 영역을 지정하는데 쓰이고,클래스는 두군데 이상의 영역을 지정하는 데 사용함.
하위 선택자
특정 요소의 하위에 있는 요소들을 선택한다.
<style>
#main h3 {
border-left: solid 8px orange;
padding: 10px;
}
#main span {font-weight: bold;}
#intro {
border: solid 1px green;
padding: 20px;
margin-top: 20px;
border-radius: 15px;
line-height: 150%;
}
#intro h3 {
border-bottom: dotted 1px #cccccc;
padding-bottom: 5px;
}
#intro span {
font-weight: bold;
}
</style>
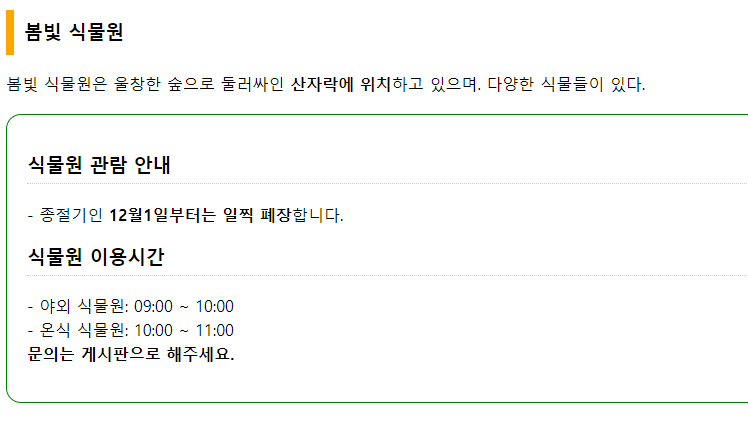
<body>
<div id="main">
<h3>봄빛 식물원</h3>
<p>봄빛 식물원은 울창한 숲으로 둘러싸인
<span>산자락에 위치</span>하고 있으며. 다양한 식물들이 있다.
</p>
</div>
<div id="intro">
<h3>식물원 관람 안내</h3>
<p> - 종절기인 <span>12월1일부터는 일찍 폐장</span>합니다.</p>
<h3>식물원 이용시간</h3>
<p> - 야외 식물원: 09:00 ~ 10:00<br>
- 온식 식물원: 10:00 ~ 11:00<br>
<span>문의는 게시판으로 해주세요.</span>
</p>
</div>
</body>
선택자 요약
| 선택자 | 사용 예 | 의미 |
| 전체 선택자 | * | HTML 요소 전체 선택 |
| 태그 선택자 | p | <p> 태그의 영역 선택 |
| 그룹 선택자 | p, h3 | <p> 태그와 <h3> 태그 영역 선택 |
| 아이디 선택자 | #main | id 속성이 main인 영역 선택 |
| 클래스 선택자 | .red_bold | 클래스 속성이 red_bold로 지정된 영역 선택 |
| 하위 선택자 | div p | <div> 태그의 하위의 모든 <p> 태그의 영역 선택 |