프로그래밍/JavaScript
[JavaScript] 구조 분해 할당
승민아
2023. 1. 16. 19:08
구조 분해 할당
구조 분해 할당을 사용하여 객체와 배열로부터 속성이나 요소를 쉽게 가져올 수 있다.
candyMachine 객체
const candyMachine = {
status: {
name: 'machine1',
count: 5
},
getCandy() {
this.status.count--
return this.status.count
}
}
candyMachine의 getCandy, status.count 속성을 같은 이름의 변수에 대입한다면 아래의 코드로 작성한다.
var getCandy = candyMachine.getCandy
var count = candyMachine.status.count
이것을 구조 분해 할당 방법을 이용하여 아래와 같이 작성이 가능하다.
const { getCandy, status: {count} } = candyMachine=> 같은 이름의 변수에 대입한다면 위와 같이 작성할 수 있다는 것이다.
candyMachine 객체 안의 속성을 찾아 변수와 매칭해준다!
구조 분해 할당을 이용하면 함수의 this가 달라질 수 있다.
var { getCandy, status: {count} } = candyMachine
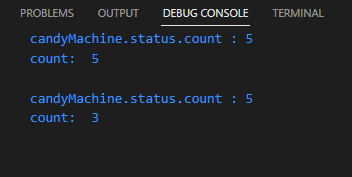
console.log("candyMachine.status.count :", candyMachine.status.count)
console.log("count: ",count)
getCandy()
count-=2
console.log("\ncandyMachine.status.count :", candyMachine.status.count)
console.log("count: ",count)
가져온 getCandy와 count의 this는 candyMachine을 가리키진 않는다.
달라진 this를 원래대로 바꿔주려면 bind 함수를 사용해야 한다.
배열의 구조 분해 할당
var array = ['node.js', {}, 10, true]배열이 있다. 이 배열의 요소를 다른 변수에 대입 해보자.
var node = array[0]
var obj = array[1]
var bool = array[3]하나하나 변수에 대입을 하는것을 많이 사용하는데, 구조 분해 할당 방법을 사용할 수 있다.
const [node, obj, , bool] = array배열 array의 요소의 위치와 동일하게 맞춰 변수에 값을 할당할 수 있다.
obj와 bool 변수 사이에 변수명을 지어주지 않은것은 무시가 된다.
노드는 모듈 시스템을 사용하므로 이러한 방식들을 자주 쓰니 잘 알아두자.