[JavaScript] 예외 처리, 예외 객체, 예외 강제 발생
기본 예외 처리
조건문을 사용하여 예외 처리하는 것을 기본 예외 처리라고 한다.
body 태그 내부에 h1 태그가 없을 수도 있기에 조건문으로 아래처럼 기본 예외 처리 가능하다.
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('h1')
if(h1) {
h1.textContent = 'h1 태그'
} else {
console.log('h1 태그가 존재하지 않습니다.')
}
})
고급 예외 처리
try catch finally 구문을 사용해서 예외를 처리하는 것을 고급 예외 처리라고 한다.
형태
try {
// 예외가 발생할만한 코드
} catch (exception) {
// 예외가 발생했을때 실행할 코드
} finally {
// 무조건 실행될 코드
}
식별자 exception을 예외 객체라고 부르는데 아무 식별자를 입력해도 된다. 보통 e나 exception을 쓴다.
finally 구문은 필수가 아니며 생략이 가능하고, 예외가 발생하든 말든 무조건 실행되는 코드를 작성할 수 있다.
try catch 실행 순서
존재하지 않는 객체 willExcept에 존재하지 않는 메소드 bye() 메소드를 실행해 보자.
document.addEventListener('DOMContentLoaded', () => {
try {
willExcept.bye()
console.log('try 구문 마지막 코드')
} catch (exception) {
console.log('catch 구문 마지막 코드')
}
})
willExcept.bye() 메소드를 실행하자 예외가 발생하여 바로 catch 구문으로 이동하기에
console.log('try 구문 마지막 코드')는 실행되지 않았다.
finally 구문을 사용하는 차이
throw로 강제 예외를 발생시켜 finally의 필요성을 보이는 코드를 이해해 보자.
function test() {
try {
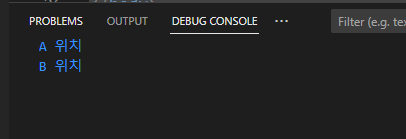
console.log('A 위치')
throw "에외 강제 발생"
} catch (exception) {
console.log('B 위치')
return
}
console.log('C 위치')
}
test()
catch 구문에서 return을 하면 try catch 구문 밖에 있는 'C 위치'는 출력을 하지 못한다.
만약 아래처럼 finally 구문에 'C 위치' 출력이 있다면 실행이 될 것 같은가?
function test() {
try {
console.log('A 위치')
throw "에외 강제 발생"
} catch (exception) {
console.log('B 위치')
return
} finally {
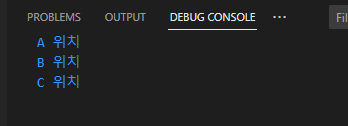
console.log('C 위치')
}
}
test()놀랍게도 출력이 된다...

finally 구문은 반드시 실행해야 된다는 특성이 있기에 위의 예처럼
아래의 경우에 결과가 달라진다.
- try catch 구문 내 return 키워드를 만났을 때
- try catch 구문 내 break 또는 continue 키워드를 만났을 때
예외 객체
예외가 발생하면 관련된 정보를 담은 객체가 있다. 그것이 예외 객체이다.
try {
...
} catch (exception) {
...
}
catch 괄호 안에 노란색으로 표시한 exception이 예외 객체이다.
이 객체는 아래의 속성을 갖는다.
| 속성 이름 | 설명 |
| name | 예외 이름 |
| message | 예외 메세지 |
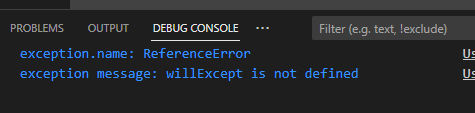
존재하지 않는 객체 willExcept의 bye 메소드를 실행해 보자.
function test() {
try {
willExcept.bye()
} catch (exception) {
console.log(`exception.name: ${exception.name}`)
console.log(`exception message: ${exception.message}`)
}
}
test()
예외 강제 발생
throw 키워드로 예외를 강제로 발생시킨다.
두 가지 형태가 있다.
throw 문자열
throw new Error(문자열)
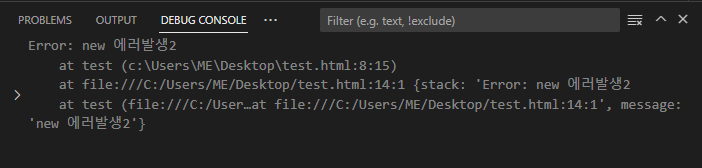
두가지 형태의 예외 발생을 출력해보면 차이가 있다.
1. throw 문자열

2. throw new Error(문자열)

예외 강제 발생의 필요성
아래의 코드를 보자
function test(object) {
console.log(object.a + object.b)
}
test({})
object 객체에는 속성 a, b가 없음에도 자바스크립트에서는
object.a, object.b가 undefined로 나온다.
그래서 undefined + undefined를 하여 NaN이 나온다.
이것을 오류가 없이 정상 작동이 된다...
그래서 사용자가 함수를 정상적인 방법으로 사용하지 못하게 막는 방법으로 예외를 발생시킬 필요가 있다.
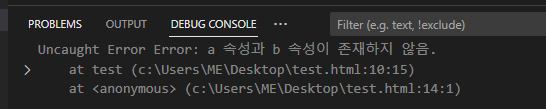
function test(object) {
if(object.a !== undefined && object.b !== undefined) {
console.log(object.a + object.b)
} else {
throw new Error('a 속성과 b 속성이 존재하지 않음.')
}
}
test({})