[JavaScript] 입력 양식 이벤트1
사용자로부터 입력받을 때 사용하는 요소를 입력 양식(form)이라고 한다.
HTML에서 input, textarea, button, select 태그 등이 입력 양식이다.
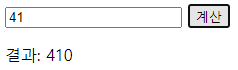
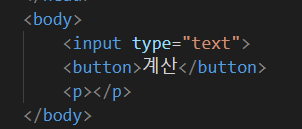
EX) 계산 태그(button)를 누르면 input 태그에 연산을 가한 결과를 p 태그에 출력해 보자.

코드
document.addEventListener('DOMContentLoaded', () => {
const input = document.querySelector('input')
const button = document.querySelector('button')
const p = document.querySelector('p')
button.addEventListener('click', (event) => {
const inputValue = Number(input.value)
if(isNaN(inputValue)){
p.textContent = '숫자를 입력하세요.'
return
}
p.textContent = `결과: ${inputValue*10}`
})
})

input type이 text 이기에 input.value로 값을 Number로 바꾸는 과정이 필요하다.
그리고 isNaN() 함수를 이용하여 input.value가 NotaNumber인지 확인한다.
if문으로 숫자인지 확인하여 else 구문을 붙이지 않는 이 형태는 들여 쓰기 단계를 줄일 수 있다.
이것은 조기 리턴(early return)이라는 패턴이다.
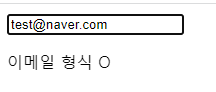
EX) 이메일 형식 판별

간단히 @ 앞에 두 글자 이상. @뒤에도 2글자이상이고 뒤에 점(.)이 존재하면 이메일 형식이라고 판단한다.
코드
document.addEventListener('DOMContentLoaded', () => {
const input = document.querySelector('input')
const p = document.querySelector('p')
const isEmail = (value) => {
console.log(value.split('@')[1].indexOf('.'))
return value.indexOf('@') > 1 && value.split('@')[1].indexOf('.') > 1
}
input.addEventListener('keyup', (event) => {
if(isEmail(input)){
p.textContent = '이메일 형식 O'
} else {
p.textContent = '이메일 형식 X'
}
})
})value.indexOf() 메소드는 인덱스의 위치를 셀 때 0부터 센다... 해당 문자가 없으면 -1을 반환!
그리고...

input이 text type이라 그냥 if(isEmail(intput))하면 될 줄 알았는데
아직 html을 공부하지 않아서 잘 모르겠지만
input을 태그로 가져왔기에. value로 값을 가져오는 과정이 필요한 것 같다.
이메일 형식을 판단할 때 보니깐 정규표현식을 많이 쓰는 것 같은데 다음에 알아보자...
드롭다운 목록 활용
드롭다운 목록은 select 태그로 구현한다.
EX) 드롭다운 기본

코드
document.addEventListener('DOMContentLoaded', () => {
const select = document.querySelector('select')
const p = document.querySelector('p')
select.addEventListener('change', (event) => {
const options = event.currentTarget.options // = select.options
const index = event.currentTarget.options.selectedIndex // = select.options.selectedIndex
p.textContent = `결과: ${options[index].textContent}`
})
})

select의 어떤 option을 선택할 때 change 이벤트를 쓴다.
select.options로 옵션들의 배열을 뽑아
select.options.selectedIndex로 선택된 option의 인덱스를 찾는다.
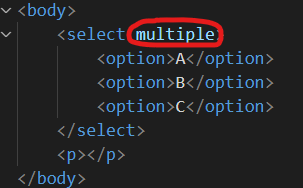
EX) 다중 선택 드롭다운

select 태그에 multiple 속성을 부여하여 Ctrl키 또는 Shift 키를 누르며 클릭하여 다중 선택이 가능하다.
코드
document.addEventListener('DOMContentLoaded', () => {
const select = document.querySelector('select')
const p = document.querySelector('p')
select.addEventListener('change', (event) => {
const options = event.currentTarget.options
const list = []
for(const option of options){
if(option.selected){
list.push(option.textContent)
}
}
p.textContent = `결과: ${list.join(',')}`
})
})
자바스크립트에 push 함수는 배열의 끝에 요소를 추가하는 함수이다.
이때 길이를 반환한다.
join 함수는 주어진 문자로 배열 요소들을 연결하여 하나의 문자열로 반환한다.
options 속성으로 모든 속성들을 뽑아와 반복문을 돌려 selected 속성으로 선택된 요소인지 확인한다.