[JavaScript] 키보드 이벤트, 이벤트 리스너 외부로 분리
이벤트 모델
이벤트를 연결하는 방법을 이벤트 모델이라고 한다.
종류
1. 표준 이벤트 모델
document.body.addEventListener('keyup', () => {
...
})addEventListener 메소드를 사용하는 방법이다.
2. 고전 이벤트 모델
document.body.onkeyup = (event) => {
...
}문서 객체가 갖고 있는 on...으로 시작하는 속성에 함수를 할당하여 이벤트를 연결하는 방법이다.
3. 인라인 이벤트 모델
<script>
const listener = (event) => {
...
}
</script>
<body onkeyup="listener(event)">
</body>HTML 요소의 on... 속성에 자바스크립트 코드를 넣는 방법이다.
* 모든 이벤트 모델의 이벤트 리스너에 첫번째 매개변수로 event를 받는다. 이것을 이벤트 객체라고 한다.
이벤트 객체에는 이벤트에 대한 상세한 정보를 갖는다.

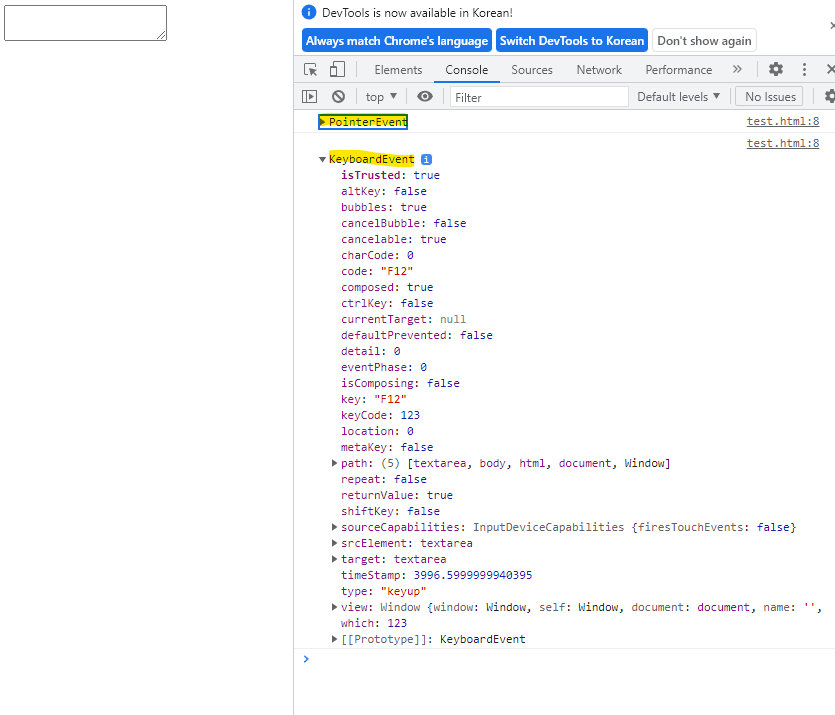
textarea에 클릭과 키보드 이벤트를 통해 event에 무엇이 전달되는지 찍어봤다.
이벤트 객체가 들어온다. 이벤트 객체의 속성이 많이 보인다.
키보드 이벤트
| 이벤트 | 설명 |
| keydown | 키가 눌릴 때 실행된다. 키보드르 꾹 누를때도, 입력될 때도 실행된다. |
| keypress | 키가 입력되었을 때 실행된다. 웹 브라우저에 따라 아시아권 문자를 제대로 처리하지 못하는 경우가 있다. |
| keyup | 키보드에서 키가 떨어질 때 실행된다. |
keydown, keypress는 아시아권 문자를 제대로 처리하지 못하는 문제가 있어
keyup을 주로 쓴다.
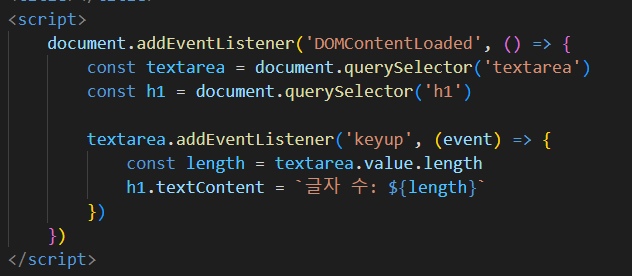
활용) 실시간으로 글자 수 세기

키보드 이벤트 속성
키보드 이벤트가 발생할 때 이벤트 객체(event)에 어떤 키를 눌렀는지에 관련된 속성들이 따라온다.
아래의 속성이 키보드 이벤트 객체의 속성들이다.
| 이벤트 속성 이름 | 설명 |
| code | 입력한 키 |
| keyCode | 입력한 키를 나타내는 숫자 |
| altKey | alt키를 눌렀는가? |
| ctrlKey | ctrl키를 눌렀는가? |
| shiftKey | shift키를 눌렀는가? |
code : 입력한 키를 나타내는 문자열
keyCode : 입력한 키를 나타내는 숫자
altKey, ctrlKey, shiftKey : 해당 키를 눌렀는지 나타내는 불 자료형
활용)
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('h1')
const print = (event) => {
let output = ''
output += `alt: ${event.altKey}<br>`
output += `ctrl: ${event.ctrlKey}<br>`
output += `shift: ${event.shiftKey}<br>`
output += `code: ${typeof(event.code) !== 'undefined' ?
event.code : event.keyCode}<br>`
h1.innerHTML = output
}
document.addEventListener('keydown', print)
document.addEventListener('keyup', print)
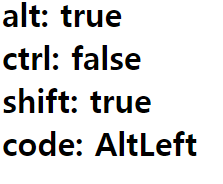
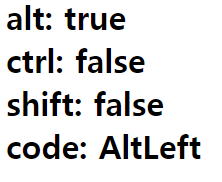
})키보드 이벤트 keydown, keyup 발생시 이벤트 객체 event의 속성들
altKey, ctrlKey, shiftKey들을 이용해 해당 키가 눌러졌는지 나타내는 방법이다.
code 속성을 바로 넣지 않은 이유는 구 엣지, 익스플로러는 code 속성을 지원하지 않기 때문이다.
이런 웹을 고려하여 keyCode를 반환할 수도 있게 만든 것이다.




이벤트 리스너 외부로 분리
평소 작성하던 코드
document.addEventListener('DOMContentLoaded', (event) => {
const h1 = document.querySelector('h1')
h1.addEventListener('click', (event) => {
h1.textContent = '클릭후'
})
})h1에 클릭 이벤트를 추가해 h1의 텍스트를 '클릭후'로 바꾸는 이벤트를 추가했다고 하자.
이제껏 나는 위에 코드처럼 리스너를 내부에다 작성하였는데 외부로 분리시켜 볼 것이다.
이벤트 리스너 외부로 분리
const listener = (event) => {
h1.textContent = '클릭후'
}
document.addEventListener('DOMContentLoaded', (event) => {
const h1 = document.querySelector('h1')
h1.addEventListener('click', listener)
})이벤트 리스너를 외부로 분리헀다.
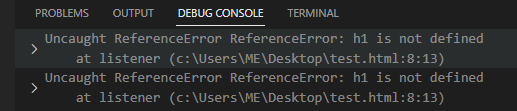
그런데 이것을 실행한다면 리스너에서 이벤트를 발생시킨 객체(h1)에 어떻게 접근할 수 없다.

h1이 뭔지 모른다. 이것을 해결하는 방법이 있다.
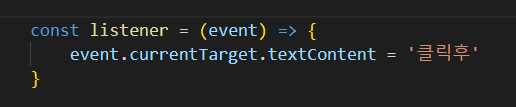
방법1. event.currentTarget 속성을 사용한다.

event.currentTarget이 h1과 동일한 의미이다.
이게 뭔지 찾아봐도 잘 모르겠지만 target과 currentTarget의 차이점을 이해할 필요는 있어 보인다.
아직 때가 아니라서 그렇구나 하고 넘어간다...
event.currentTarget 속성은 () => { } 과 function () {} 형태 모두 사용 가능하다.
방법2. this 키워드를 사용한다.
화살표 함수가 아닌 function () { } 형태로 선언한 함수에서 사용이 가능하다.