[JavaScript] 문서 객체 가져오기, 생성, 이동, 삭제
문서 객체 가져오기
document.body로 body의 요소를 읽어 들일 수 있고 아래와 같은 방법들로도 요소 읽기가 가능하다.
document.head
ducument.body
document.title
head, body, 요소 내부에 만든 다른 요소들은 별도의 메소드를 통해 접근한다.
document.querySelector(선택자)
document.querySelectorAll(선택자)querySelector 메소드는 요소를 하나만 추출하고, querySelectorAll 메소드는 문서 객체 여러 개를 추출한다.
선택자 부분에 CSS 선택자를 사용한다.
| 이름 | 선택자 형태 | 설명 |
| 태그 선택자 | 태그 | 특정 태그를 가진 요소 추출 |
| 아이디 선택자 | #아이디 | 특정 id 속성을 가진 요소 추출 |
| 클래스 선택자 | .클래스 | 특정 class 속성을 가진 요소 추출 |
| 속성 선택자 | [속성=값] | 특정 속성 값을 갖고 있는 요소 추출 |
| 후손 선택자 | 선택자_A 선택자_B | 선택자_A 아래에 있는 선택자_B를 선택 |
querySelector() 메소드
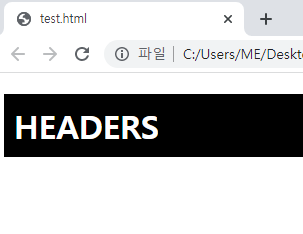
h1 태그를 추출하여 조작해 본다.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const header = document.querySelector('h1')
header.textContent = 'HEADERS'
header.style.color = 'white'
header.style.backgroundColor = 'black'
header.style.padding = '10px'
})
</script>
</head>
<body>
<h1>h1태그</h1>
</body>
</html>
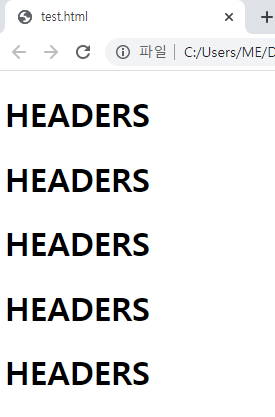
querySelectorAll() 메소드
문서 객체 여러 개를 배열로 읽어 들이기에 forEach() 메소드를 통해 각각 접근한다.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const headers = document.querySelectorAll('h1')
headers.forEach((header) => {
header.textContent = 'HEADERS'
})
})
</script>
</head>
<body>
<h1></h1>
<h1></h1>
<h1></h1>
<h1></h1>
<h1></h1>
</body>
</html>
innerHTML 속성과 textContext 속성
| 속성 이름 | 설명 |
| 문서 객체.textContent | 입력된 문자열을 그대로 넣는다. |
| 문서 객체.innerHTML | 입력된 문자열을 HTML 형식으로 넣는다. |
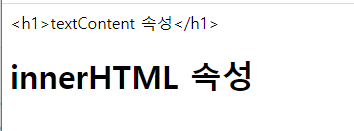
차이점을 보여주는 예제
<script>
document.addEventListener('DOMContentLoaded', () => {
const a = document.querySelector('#a')
const b = document.querySelector('#b')
a.textContent = '<h1>textContent 속성</h1>'
b.innerHTML = '<h1>innerHTML 속성</h1>'
})
</script>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
</body>
textContent 속성의 경우 글자 그대로 들어간다.
innerHTML 속성의 경우 <h1></h1>이 요소로 변환해서 들어간다.
속성 조작
| 메소드 이름 | 설명 |
| 문서 객체.setAttribute(속성이름, 값) | 특정 속성의 값 지정 |
| 문서 객체.getAttribute(속성이름) | 특정 속성을 추출 |
다음 형태의 URL을 입력하면 지정한 크기의 고양이 이미지를 얻는다.
http://placekitten.com/너비/높이
아래의 코드는 이미지 src 속성을 조작하여 이미지마다 width를 지정한다.
<script>
document.addEventListener('DOMContentLoaded', () => {
const rects = document.querySelectorAll('.rect') // 특정 클래스로 요소 지정
rects.forEach((rect, index) => {
const width = (index+1)*100 // index가 0~3이므로 width는 100~400
const src = `http://placekitten.com/${width}/250`
rect.setAttribute('src', src)
})
})
</script>
<body>
<img class="rect">
<img class="rect">
<img class="rect">
<img class="rect">
</body>
아래처럼 속성을 바로 읽어 지정도 가능하다.
rects.forEach((rect, index) => {
const width = (index+1)*100
const src = `http://placekitten.com/${width}/250`
rect.src = src
})
스타일 조작
문서 객체 스타일을 조작할 때 style 속성을 사용한다.
style 속성은 객체이며 내부에 속성으로 CSS를 사용해 스타일을 지정한다.
자바스크립트에서 -기호를 식별자에 사용할 수 없어 캐멀 케이스로 나타낸다.
| CSS 속성 이름 | 자바스크립트 style 속성 이름 |
| background-color | backgroundColor |
| text-align | textAlign |
| font-size | fontSize |
아래의 방법들로 조작한다.
h1.style.backgroundColor
h1.style['backgroundColor']
h1.style['background-color']
EX)
<script>
document.addEventListener('DOMContentLoaded', () => {
const div = document.querySelector('div')
div.style.height=`50px`
div.style.backgroundColor = 'lightblue'
})
</script>
<body>
<div></div>
</body>
문서 객체 생성과 이동
문서 객체 생성(createElement)
document.createElement(문서 객체 이름)객체를 만들었다고 배치가 되는 것이 아니다.
문서를 어디 문서 아래에 추가할지 지정해야 한다.
이때 appendChild() 메소드를 사용한다.
문서 객체 이동(appendChild)
부모 객체.appendChild(자식 객체)
EX) h1 태그를 생성하고 body 태그 아래에 추가해 보자.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const header = document.createElement('h1')
header.textContent = '문서 객체 동적 생성'
header.style.color = 'white'
header.style.backgroundColor = 'black'
document.body.appendChild(header)
})
</script>
</head>
<body>
</body>
</html>
EX) h1 태그를 hr 태그를 기준으로 위아래로 이동
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const divA = document.querySelector('#first')
const divB = document.querySelector('#second')
const h1 = document.createElement('h1')
h1.textContent = 'h1 태그'
const toFirst = () => {
divA.appendChild(h1)
setTimeout(toSecond, 1000)
}
const toSecond = () => {
divB.appendChild(h1)
setTimeout(toFirst, 1000)
}
toFirst()
})
</script>
</head>
<body>
<div id="first"> </div>
<hr>
<div id="second"> </div>
</body>
</html>
문서 객체 삭제
문서 객체를 삭제할 때 사용한다.
부모 객체.removeChild(자식 객체)
만약 appendChild() 등으로 부모 객체와 연결이 되어 있는 문서 객체인 경우 parentNode 속성으로 부모 객체에 접근하여
아래의 형태로 코드를 사용한다.
문서 객체.parentNode.removeChild(문서 객체)
EX) 3초 뒤 h1 태그 삭제
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const h1 = document.querySelector('h1')
setTimeout(() => {h1.parentNode.removeChild(h1)}, 3000)
})
</script>
</head>
<body>
<h1>제거 대상 문서 객체</h1>
</body>
</html>h1 태그의 부모 객체는 body이다.