프로그래밍/JavaScript
[JavaScript] DOMContentLoaded 이벤트
승민아
2023. 1. 1. 14:48
HTML에서 html, head, body, title, h1, div 등을 요소(element)라고 부른다.
JavaScript에서는 이를 문서 객체(document object)라고 부른다.
문서 객체 모델(DOM:Document Objects Model) : 문서 객체를 조합해서 만든 전체적인 형태
DOMContentLoaded 이벤트
html 페이지는 코드를 위에서 아래로 차례대로 실행한다.
body 태그가 생성되기 전에 head 태그에서 body 태그에 무언가 출력은 한다면 문제가 발생한다.
아래의 코드를 보자.
document.body.innerHTML로 body 안에 있는 html 코드를 조작한다.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
const h1 = (text) => `<h1>${text}</h1>`
document.body.innerHTML += h1('1번째 script')
</script>
</head>
<body>
<script>
document.body.innerHTML += h1('2번째 script')
</script>
<h1>1번째 h1 태그</h1>
<script>
document.body.innerHTML += h1('3번째 script')
</script>
<h1>2번째 h2 태그</h1>
</body>
</html>
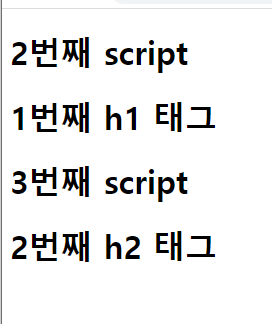
실행 결과

head 태그 안에서 body 태그를 조작하는 부분은 화면에 출력되지 않았다.
head 태그 내부에 body 태그에 있는 문서에 접근하려면 문서 객체(요소)를 모두 읽어 들일 때까지 기다려야 함.
그래서 DOMContentLoaded 이벤트를 쓴다.
이 이벤트는 웹 브라우저가 문서 객체를 모두 읽고 나서 실행하는 이벤트이다.
<head>
<title></title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const h1 = (text) => `<h1>${text}</h1>`
document.body.innerHTML += h1('DOMContentLoaded 이벤트')
})
</script>
</head>
<body>
</body>
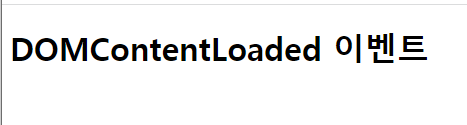
실행 결과

+ addEventListener() 메소드
document.addEventListener('DOMContentLoaded', () => {})document라는 문서 객체의 DOMContentLoaded 이벤트가 발생했을 때, 매개변수로 지정한 콜백 함수를 실행한다.