프로그래밍/JavaScript
[JavaScript] 얕은 복사, 깊은 복사
승민아
2022. 12. 27. 16:40
배열의 얕은 복사(참조 복사)
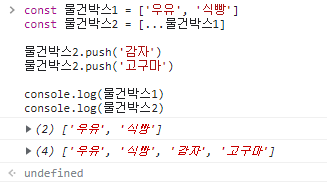
const 물건박스1 = ['우유', '식빵']
const 물건박스2 = 물건박스1
물건박스2.push('감자')
물건박스2.push('고구마')
console.log(물건박스1)
console.log(물건박스2)

배열을 다른 배열의 이름으로 할당해주면 같은 공간을 가리키는 이름만 다를 뿐 독립적이지 못하다.
배열의 깊은 복사
두 배열을 전개 연산자를 통해 완전히 독립적인 상태로 만들 수 있다.
전개 연산자 : [...배열]
const 물건박스1 = ['우유', '식빵']
const 물건박스2 = [...물건박스1]
물건박스2.push('감자')
물건박스2.push('고구마')
console.log(물건박스1)
console.log(물건박스2)
+ 배열 요소 추가
const 물건박스1 = ['우유', '식빵']
const 물건박스2 = ['감자' ,...물건박스1, '고구마']
console.log(물건박스1)
console.log(물건박스2)
두 개의 배열을 합치는 것 또한 가능하다.
const a = ['감자', '고구마']
const b = ['우유', '식빵']
console.log([...a, ...b])
객체의 얕은 복사
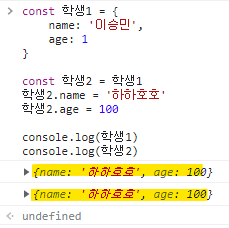
const 학생1 = {
name: '이승민',
age: 1
}
const 학생2 = 학생1
학생2.name = '하하호호'
학생2.age = 100
console.log(학생1)
console.log(학생2)
객체의 깊은 복사
마찬가지로 전개 연산자를 이용해 깊은 복사를 한다.
{...객체}
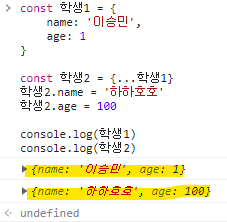
const 학생1 = {
name: '이승민',
age: 1
}
const 학생2 = {...학생1}
학생2.name = '하하호호'
학생2.age = 100
console.log(학생1)
console.log(학생2)

+ 객체 요소 추가 및 덮어쓰기
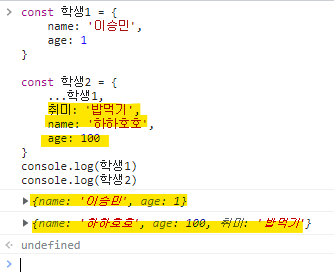
const 학생1 = {
name: '이승민',
age: 1
}
const 학생2 = {
...학생1,
취미: '밥먹기',
name: '하하호호',
age: 100
}
console.log(학생1)
console.log(학생2)
+ 전개 연산자의 순서에 따라 덮어 쓸지, 덮여 쓸지 결정할 수 있다.
위의 예제를 다르게 수정하여 학생2에 ...학생1를 뒤쪽에 넣는다면?
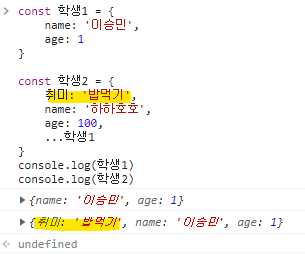
const 학생1 = {
name: '이승민',
age: 1
}
const 학생2 = {
취미: '밥먹기',
name: '하하호호',
age: 100,
...학생1
}
console.log(학생1)
console.log(학생2)
취미만 추가되고 name, age를 설정하여도 뒤에서 학생1의 정보로 덮여쓰이기 때문에
하하호호 100살은 수정된다.