프로그래밍/JavaScript
[JavaScript] 속성 존재 여부 확인, 다중 할당
승민아
2022. 12. 27. 15:49
속성 존재 여부 확인
객체에 없는 속성에 접근하면 undefined 자료형이 나온다.
조건문을 통해 undefined인지 아닌지 확인하여 속성 여부를 확인한다.
const object = {
name: '책이름1',
pirce: 777
}
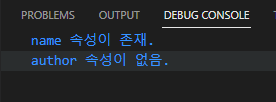
if(object.name !== undefined){
console.log('name 속성이 존재.')
} else {
console.log('name 속성이 없음.')
}
if(object.author !== undefined){
console.log('author 속성이 존재.')
} else {
console.log('author 속성이 없음.')
}
이외 방법들
// 방법
if(object.name) {
console.log('name 속성이 있음.')
} else {
console.log('name 속성이 없음.)
}
if(object.author) {
console.log('author 속성이 있음.')
} else {
console.log('author 속성이 없음.)
}
// 방법
object.name || console.log('name 속성이 없음.')
object.author || console.log('author 속성이 없음.)
기본 속성 지정
const object = {
name: '책이름1',
price: 777
}
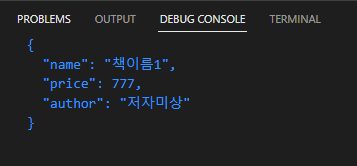
object.name = object.name !== undefined ? object.name : '제목 미정'
object.author = object.author !== undefined ? object.author : '저자미상'
console.log(JSON.stringify(object, null,2))
아래의 형태로도 가능하다.
object.name = object.name || '제목 미정'
object.author = object.author || '작가미상'
배열 기반 다중 할당
배열과 비슷한 방법으로 여러 개의 변수에 값을 할당하는 다중 할당이 가능하다.
[식별자, 식별자, ...] = 배열
변수에 배열 값 할당
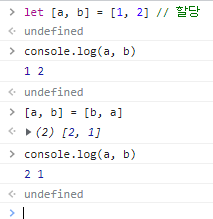
let [a, b] = [1, 2] // 할당
console.log(a, b)
[a, b] = [b, a] // 값 교환
console.log(a, b)
변수에 배열 값 일부 할당
let arr = [1, 2, 3, 4, 5]
const [a, b, c] = arr
console.log(a, b, c)
객체 기반 다중 할당
객체 속성을 꺼내서 변수로 할당할 수 있다.
{ 속성이름, 속성이름, ...} = 객체
{ 식별자=속성이름, 식별자=속성이름, ...} = 객체
속성을 그대로 꺼내거나 속성을 꺼내 변수에 저장하는 방법이 있다.
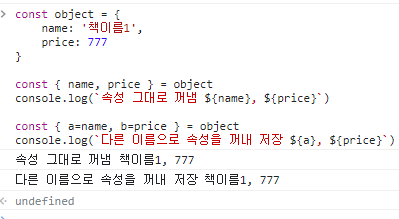
const object = {
name: '책이름1',
price: 777
}
const { name, price } = object
console.log(`속성 그대로 꺼냄 ${name}, ${price}`)
const { a=name, b=price } = object
console.log(`다른 이름으로 속성을 꺼내 저장 ${a}, ${price}`)