프로그래밍/JavaScript
[JavaScript] 외부 script 파일 읽기, Lodash 라이브러리
승민아
2022. 12. 26. 13:54
외부의 script 파일을 읽을 때 script 태그를 사용한다.
src 속성에 읽어 들일 파일의 경로를 입력한다.
외부 script 파일 읽기
동일한 폴더에 hello.js를 만들어 코드를 입력했다.
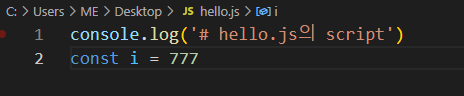
hello.js
console.log('# hello.js의 script')
const i = 777
test.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="hello.js"></script>
<script>
console.log('# test.html의 script 태그')
console.log(`i : ${i}`)
</script>
</head>
<body>
</body>
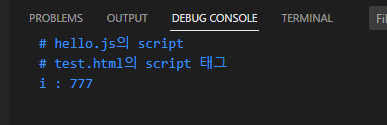
</html>실행 결과

Lodash
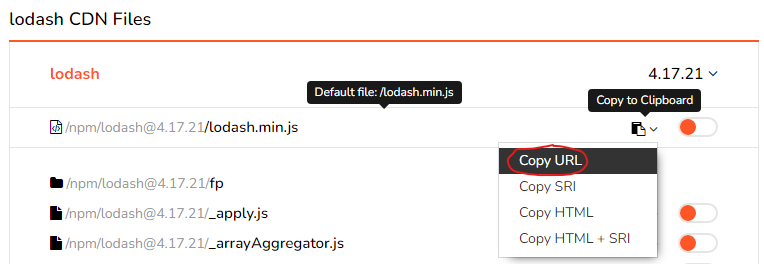
lodash 홈페이지에서 CDN copies를 눌러 링크를 복사한다.

링크: https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js
+ CDN?
콘텐츠 전송 네트워크(Contents Delivery Netword)라는 뜻으로 가까운 서버에서 다운로드하게 하여 빠르게 전송받는
방법입니다.
+ min 버전?
min 버전의 자바스크립트 파일은 코드를 집핍(zipping)한 파일입니다.
지핑은 코드 소개 주석을 줄이고 모든 코드를 응축시키는 과정을 뜻합니다.
Lodash 라이브러리는 _라는 이름의 개체 안에 메소드를 담고 있다.
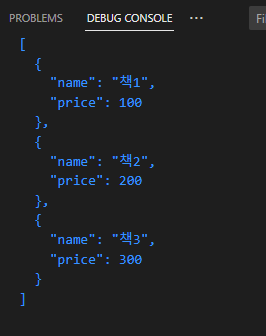
Lodash의 sortBy() 메소드
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
<script>
const books = [{
name: '책1',
price: 100
},{
name: '책3',
price: 300
},{
name: '책2',
price: 200
}]
const output = _.sortBy(books, (book) => book.price)
console.log(JSON.stringify(output, null, 2))
</script>