프로그래밍/JavaScript
[JavaScript] JSON 객체
승민아
2022. 12. 25. 22:13
문자열로 데이터를 주고받을 때 CSV, XML와 같은 자료 표현 방식을 사용한다.
JSON(JavaScript Object Notation) 또한 배열과 객체를 활용한 자료 표현 방식 또는 형식이다.
대부분 프로그래밍 언어는 JSON 형식의 문자열을 읽어 들이는 기능이 있다.
그래서 네트워크를 통해서 각각의 프로그래밍 언어로 만든 애플리케이션이 데이터를 교환할 때 활용한다.
JSON을 활용해 책을 표현하면
// 한권의 책
{
"name": "종강이 좋아",
"price": 7777,
"publisher": "야이야"
}
// 여러권의 책
[{
"name": "종강이 좋아",
"price": 7777,
"publisher": "야이야"
},
{ "name": "개강 오지마",
"price": 8888,
"publisher": "오지마요"
}]
JSON은 규칙이 있다.
- 값을 표현할 때는 문자열, 숫자, 불 자료형만 사용 가능. (함수 등은 사용 불가)
- 문자열은 반드시 큰따옴표로 만들어야 한다.
- 키(key)에도 반드시 따옴표를 붙인다.
JSON.stringify() 메소드
자바스크립트 객체를 JSON 문자열로 변환할 때 사용한다.
// 자료 생성
const data = [{
"name": "종강이 좋아",
"price": 7777,
"publisher": "야이야"
},
{ "name": "개강 오지마",
"price": 8888,
"publisher": "오지마요"
}]
// 자료를 JSON으로 변환
console.log(JSON.stringify(data))
console.log(JSON.stringify(data, null, 2))
JSON.stringify(data)의 결과는 한 줄로만 변환되어 나왔다.
JSON.stringify(data, null, 2)의 매개변수는 차례대로
데이터, 객체에서 어떤 속성만 선택하여 추출할지, 들여 쓰기를 몇 칸으로 할지이다.
JSON.parese() 메소드
JSON 문자열을 자바스크립트 객체로 전개할 때 사용한다.
const data = [{
"name": "종강이 좋아",
"price": 7777,
"publisher": "야이야"
},
{ "name": "개강 오지마",
"price": 8888,
"publisher": "오지마요"
}]
// 자료 -> JSON
const json = JSON.stringify(data)
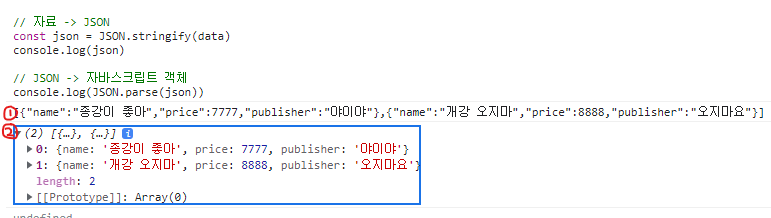
console.log(json) // (1)
// JSON -> 자바스크립트 객체
console.log(JSON.parse(json)) // (2)